Скринкасты для
профессиональных
программистов
- Улучшаем архитектуру кода
- Выбираем подходящие инструменты
- Внедряем линтеры и автотесты
- Автоматизируем разработку и деплой
Развивайся
с нами
с нами
Разбираем ключевые концепции разработки и лучшие архитектурные практики по материалам от действующих программистов
Прокачивай
навыки
навыки
Применяй новые знания сразу на практике, участвуя на наших совместных практикумах, мастер-классах и хакатонах
Посещай
митапы
митапы
Посещай наши совместные митапы и конференции по различным направлениям разработки, по архитектуре и качеству кода
Развивай
сотрудников
сотрудников
Если ты владелец или управляющий своей студии или ищешь сотрудников в свой стартап, то развивай у нас своих программистов
Свежие скринкасты
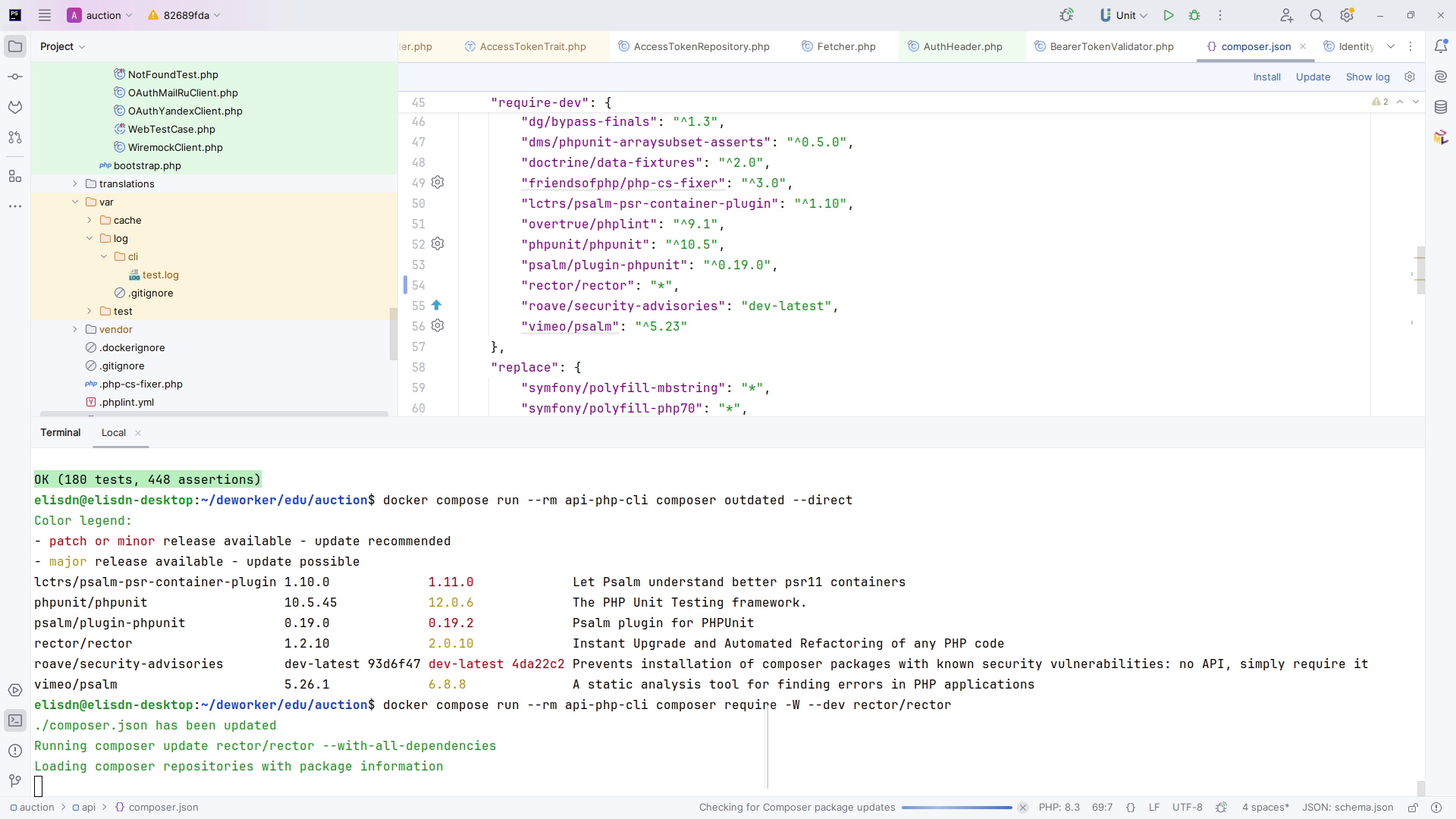
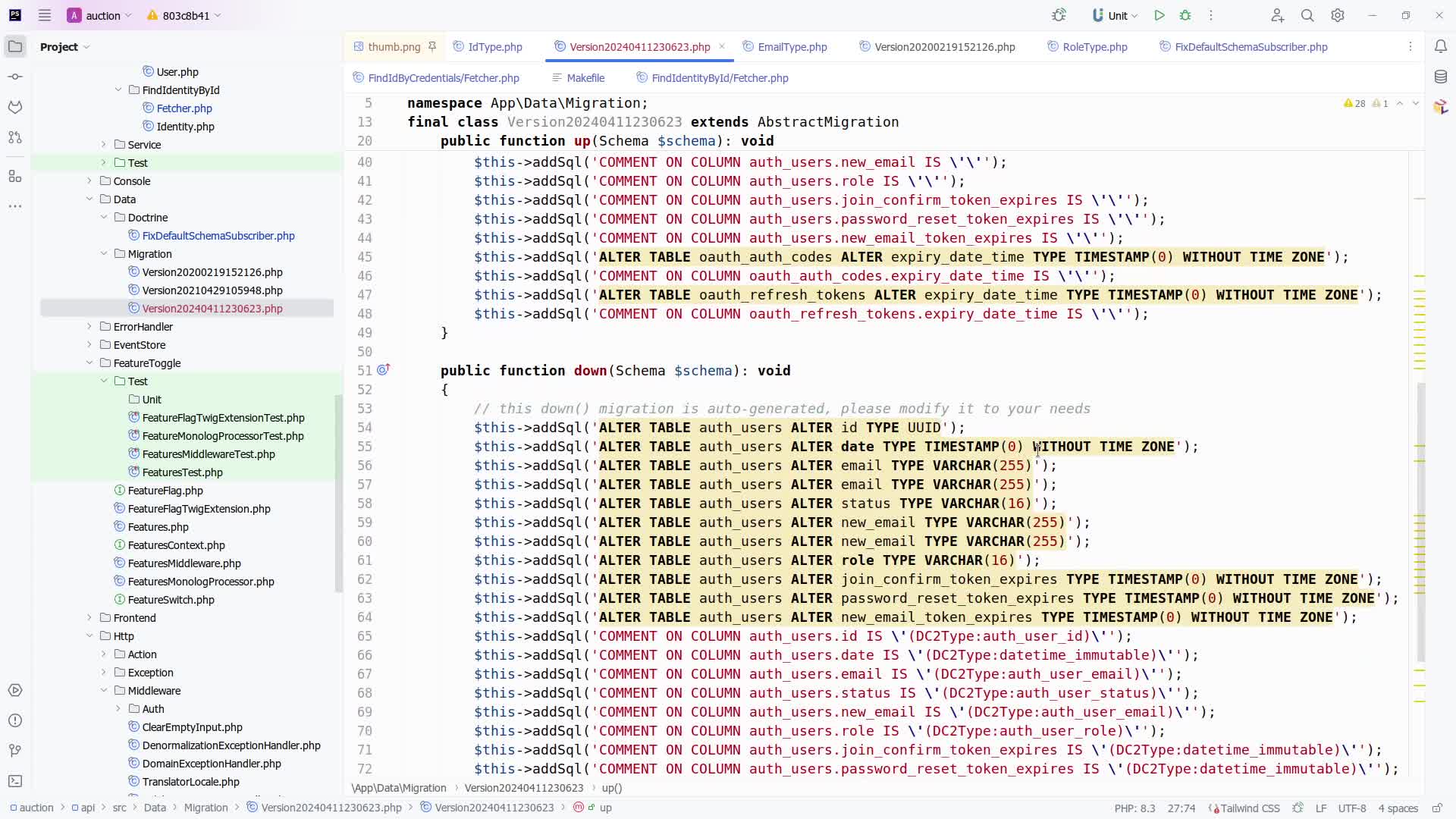
Переход на реверс-прокси сервер Traefik 3. Обновление Rector, Psalm и PHPUnit. Дополнительная типизация библиотек. Перевод бэкенда на PHP 8.4.
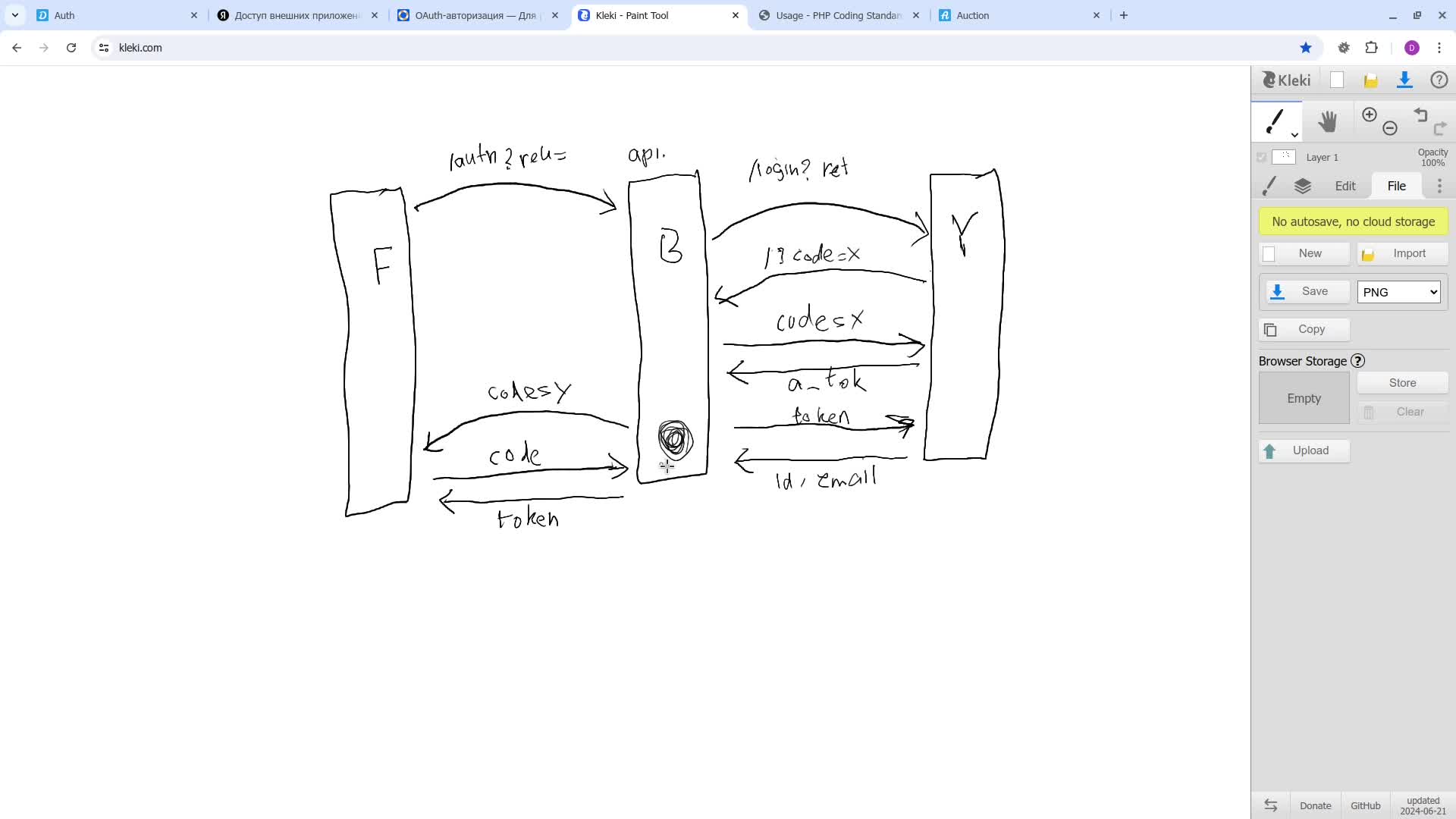
Программирование входа в PHP-проект по протоколу OAuth2 через сторонние сервисы и социальные сети. Создание заглушек сторонних сервисов для локальной разработки и тестирования.
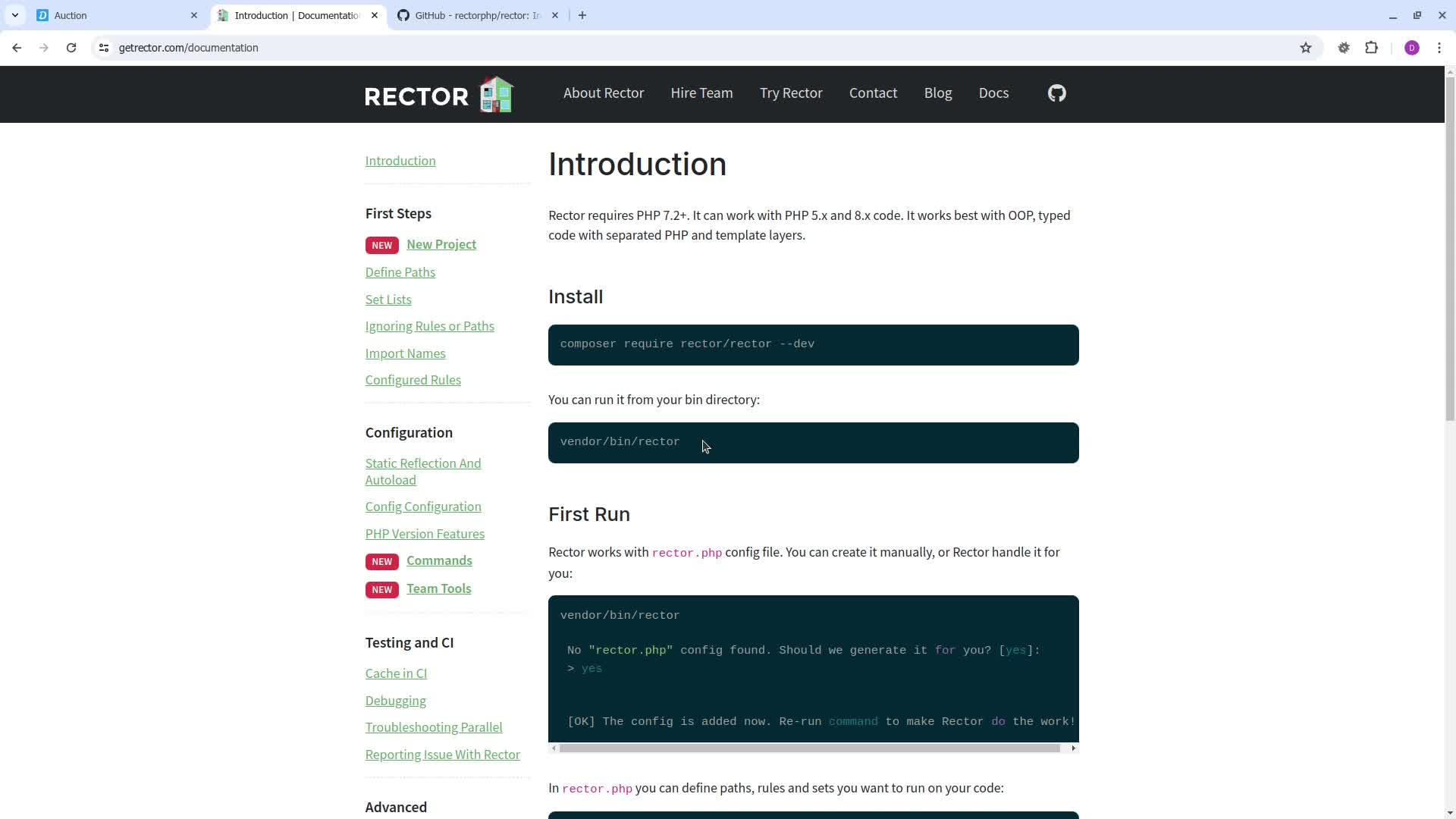
Автоматическое обновление синтаксиса и авторефакторинг PHP-проекта с помощью инструмента Rector. Использование стандартных правил и программирование собственного ректора.
Глобальное обновление зависимостей. Переход на PHP 8.2 и PHP 8.3. Перевод проекта на Doctrine ORM 3 и DBAL 4.
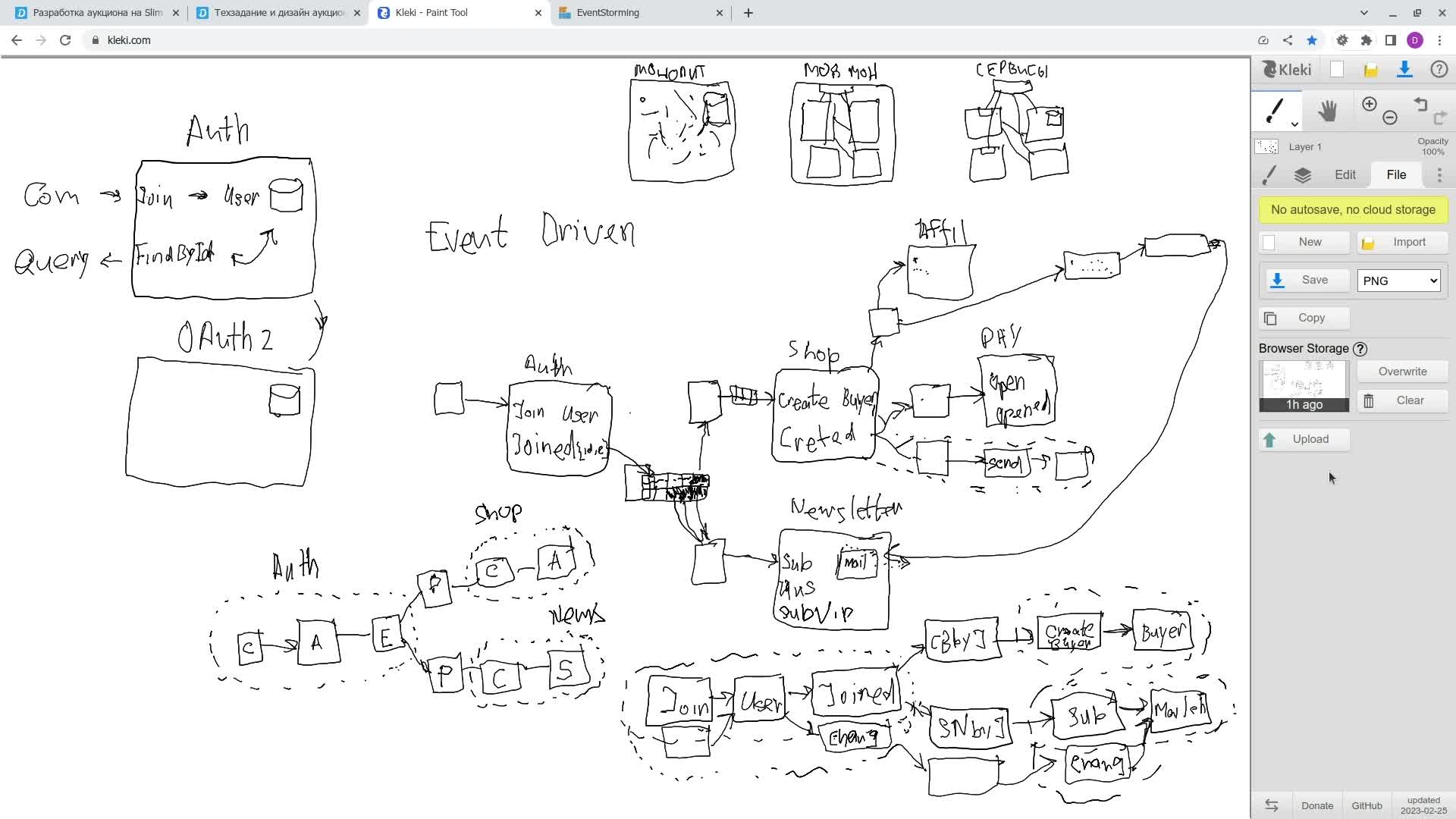
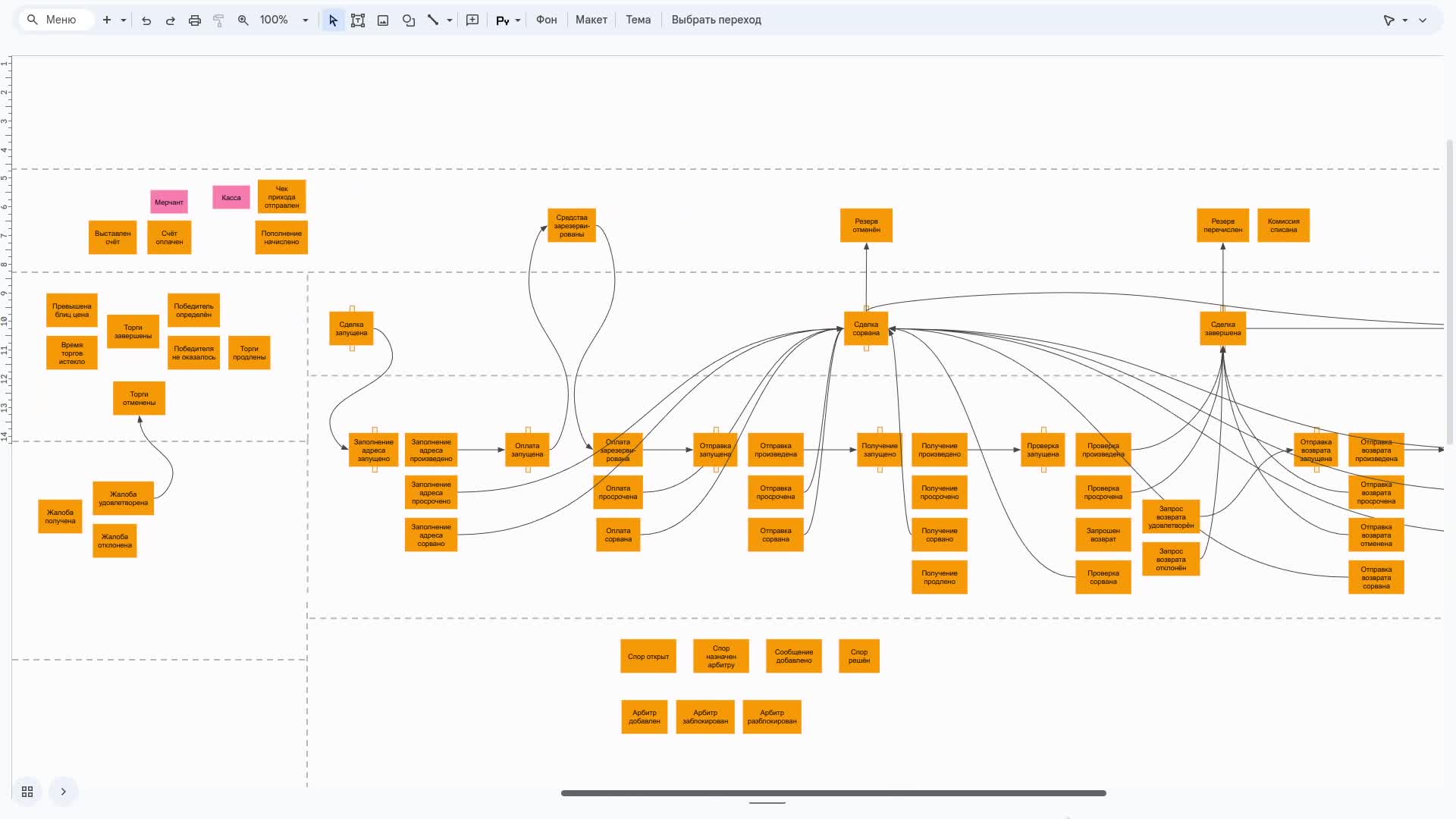
Завершение первого этапа Event Storming. Проведение торгов аукциона и моделирование оплаты и всех этапов сделки.
Разбираемся как работают и как устроены внутри тестовые фреймворки на примере PHPUnit
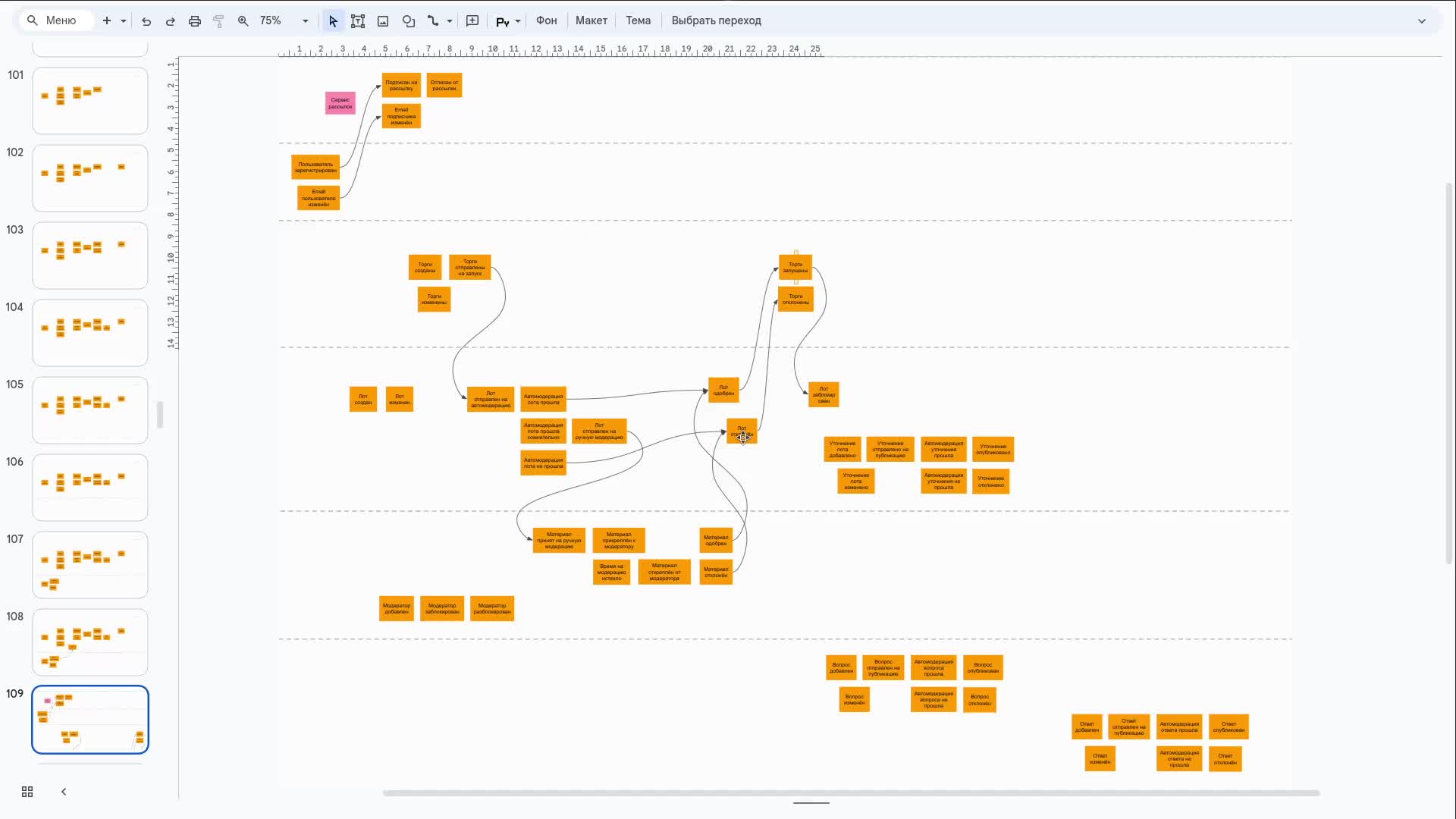
Первый этап Event Storming. Анализ доменной модели и первоначальное определение потоков доменных событий.
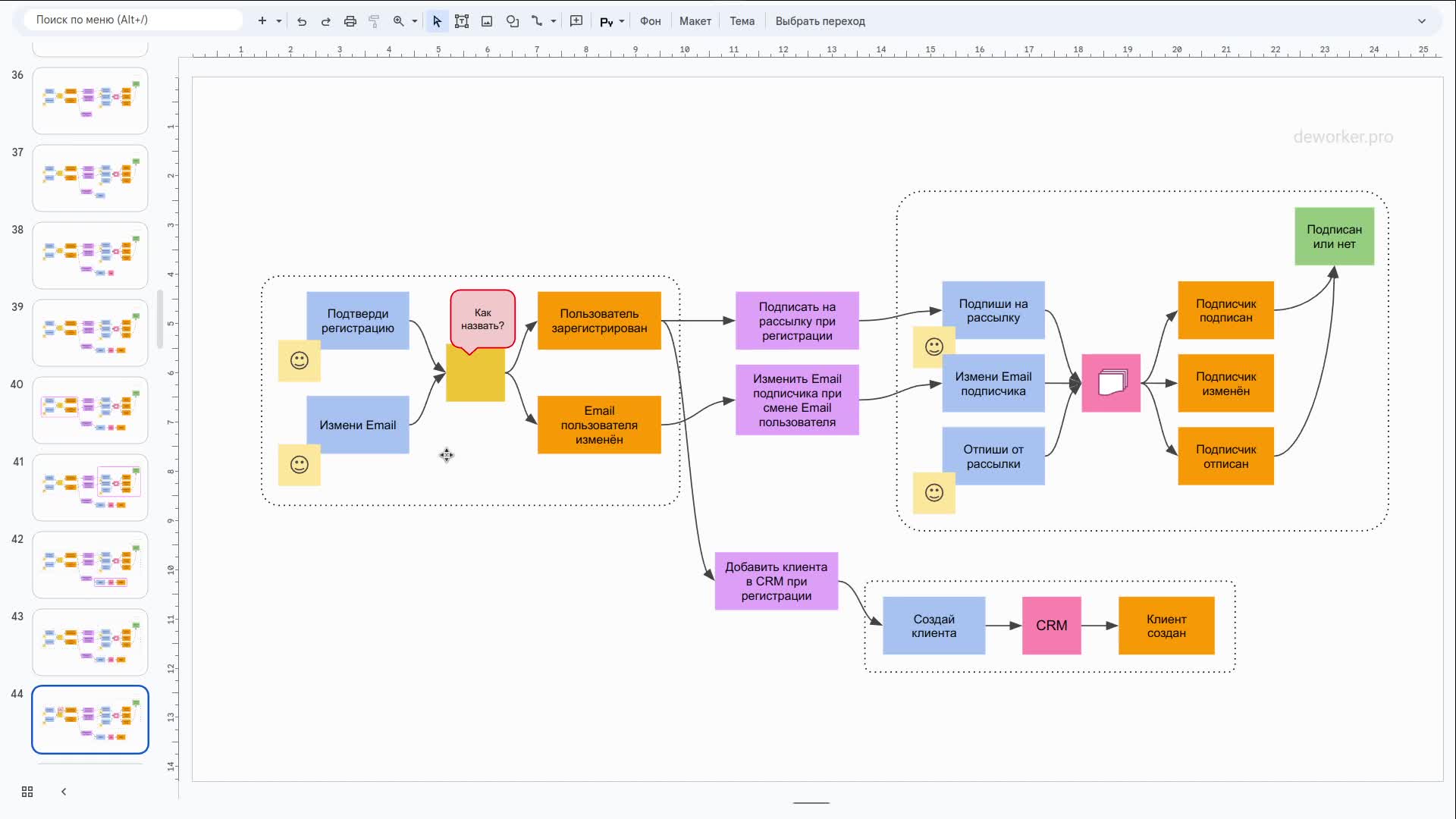
Диаграмма Event Storming и её элементы. Разделение на этапы для работы над сложными проектами. Пример моделирования службы доставки грузов.
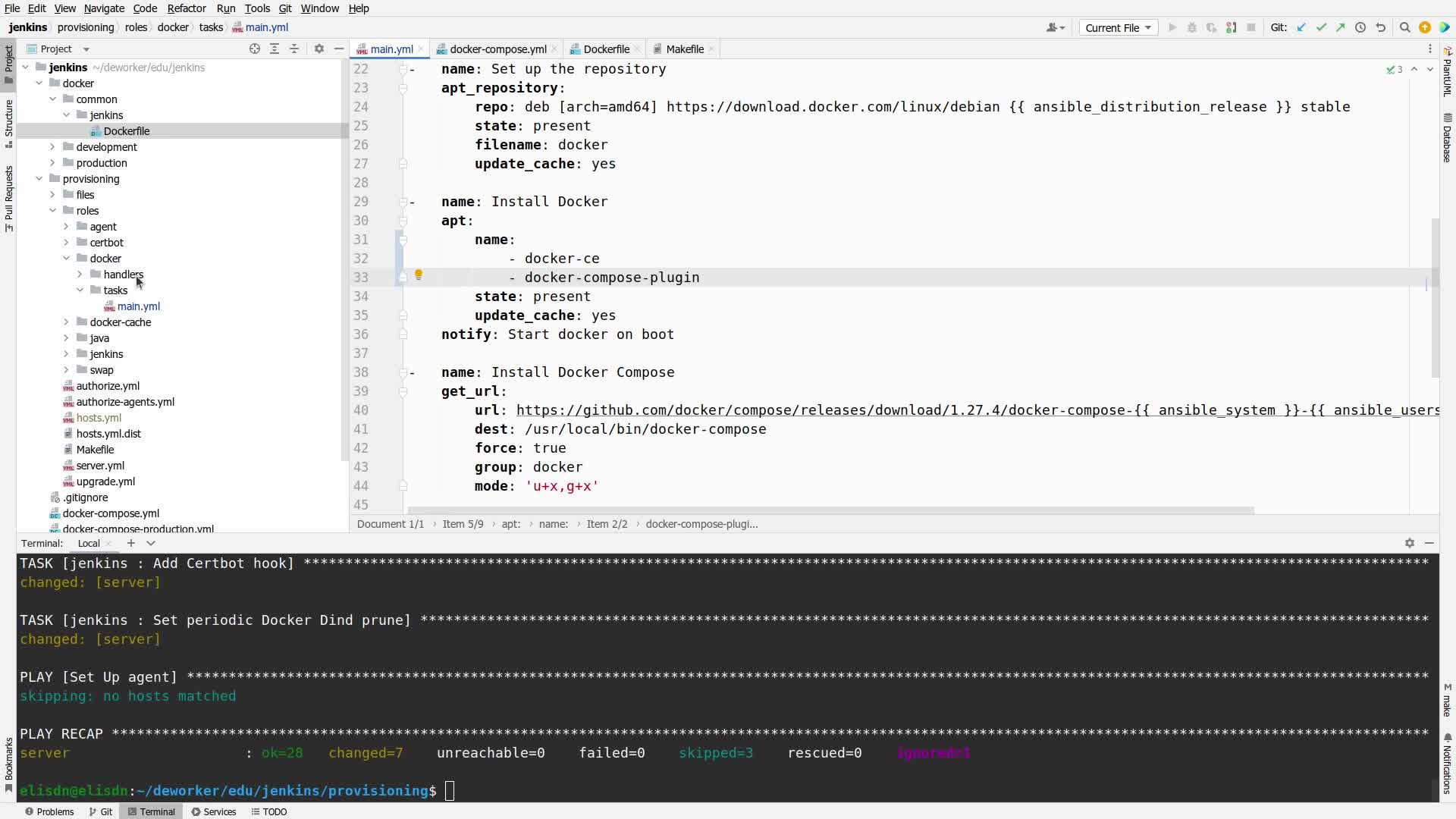
Перевод проектов на плагин Docker Compose V2 для всех окружений. Установка на Jenkins-сервер с помощью Ansible.
Статьи и стримы
Объявляем предновогоднюю распродажу наших прошедших и новых стримов по программированию и смежным вещам на вечно актуальные темы
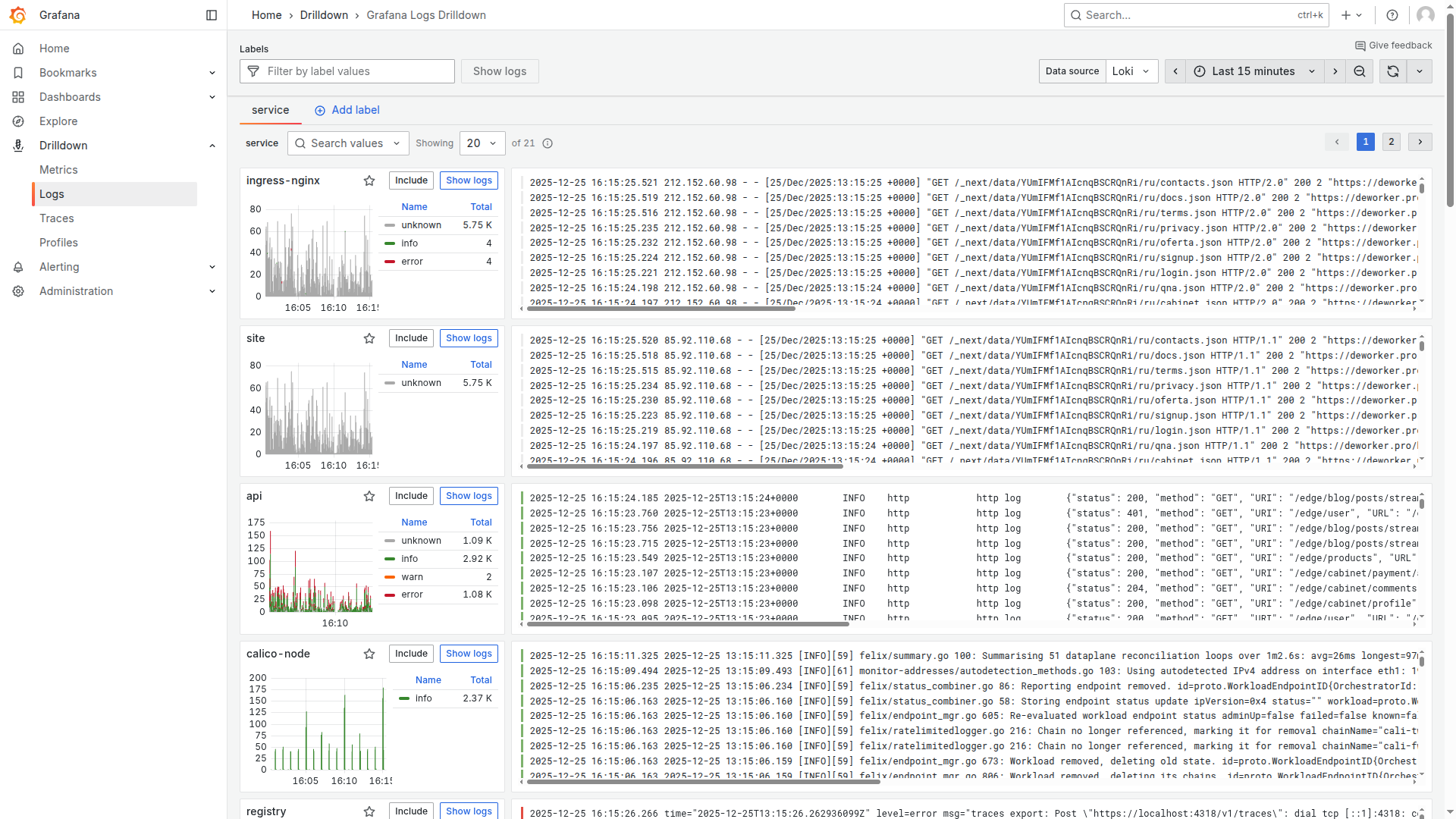
В чате зрители предложили следующей темой рассмотреть мониторинг и всё, что с этим связано. Тема довольно-таки интересная и полезная. Так что её и возьмём.
Если мы для разворачивания своих демонстрационных проектов используем упрощённый Docker Swarm, то пришла пора обратить внимание на более серёзный подход к деплою с использованием Kubernetes.
Нежаркое лето не отвлекает от работы и способствует перезагрузке мыслей. Так что пришло время подумать о будущем проекта, пересмотреть старые подходы и сделать себя и проект лучше.
Большой стрим про теорию и оптимизацию баз данных. Паттерны и антипаттерны хранения разных данных. Примеры построения сложных запросов для повседневной работы и аналитики.
Большой стрим про безопасность Web-приложений. Исследование разных видов атак. Написание безопасного программного кода. Защита инфраструктуры в Linux нативно и в Docker. Инструменты поиска уязвимостей. Соблюдение требований 152-ФЗ.