Объявляем предновогоднюю распродажу наших прошедших и новых стримов по программированию и смежным вещам на вечно актуальные темы
В чате зрители предложили следующей темой рассмотреть мониторинг и всё, что с этим связано. Тема довольно-таки интересная и полезная. Так что её и возьмём.
Чтобы не пропускать новые эпизоды подпишитесь на наш канал @deworkerpro в Telegram

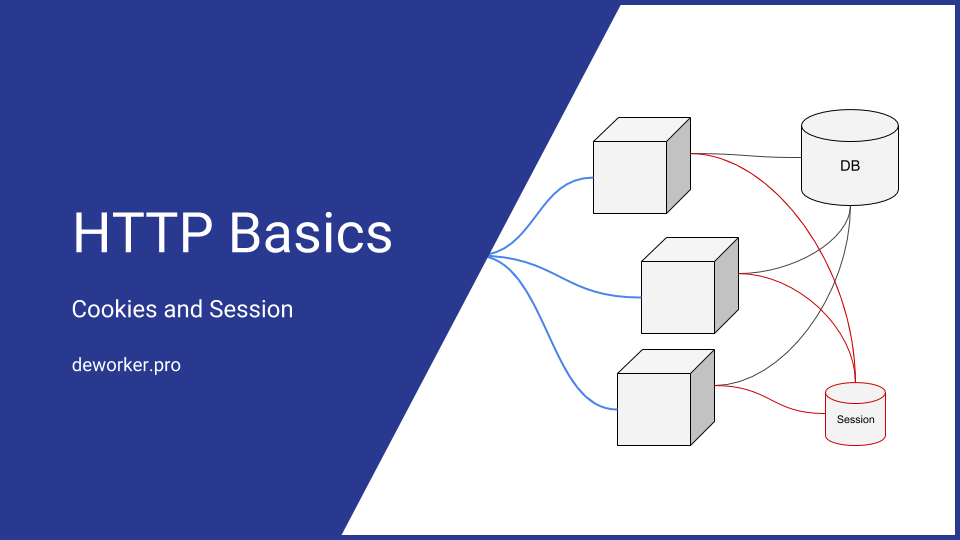
Использование заголовков HTTP-протокола для передачи данных, сохранения состояния, организации кеширования и безопасности.
Описание спобов взаимодействия объектов. Использование конструкторов, методов, исключений, событий и свойств.
Пошаговая разработка гибкого компонента IP-локатора. Декомпозиции объекта. Практическое применение паттернов проектирования.
Разработка интерактивного аукциона с API на микрофреймворке SlimPHP и фронтендом на ReactJS по практикам DDD и DevOps.
Исследование предметной области. Анализ требований. Разработка технического задания и проектирование дизайна для проекта аукциона.
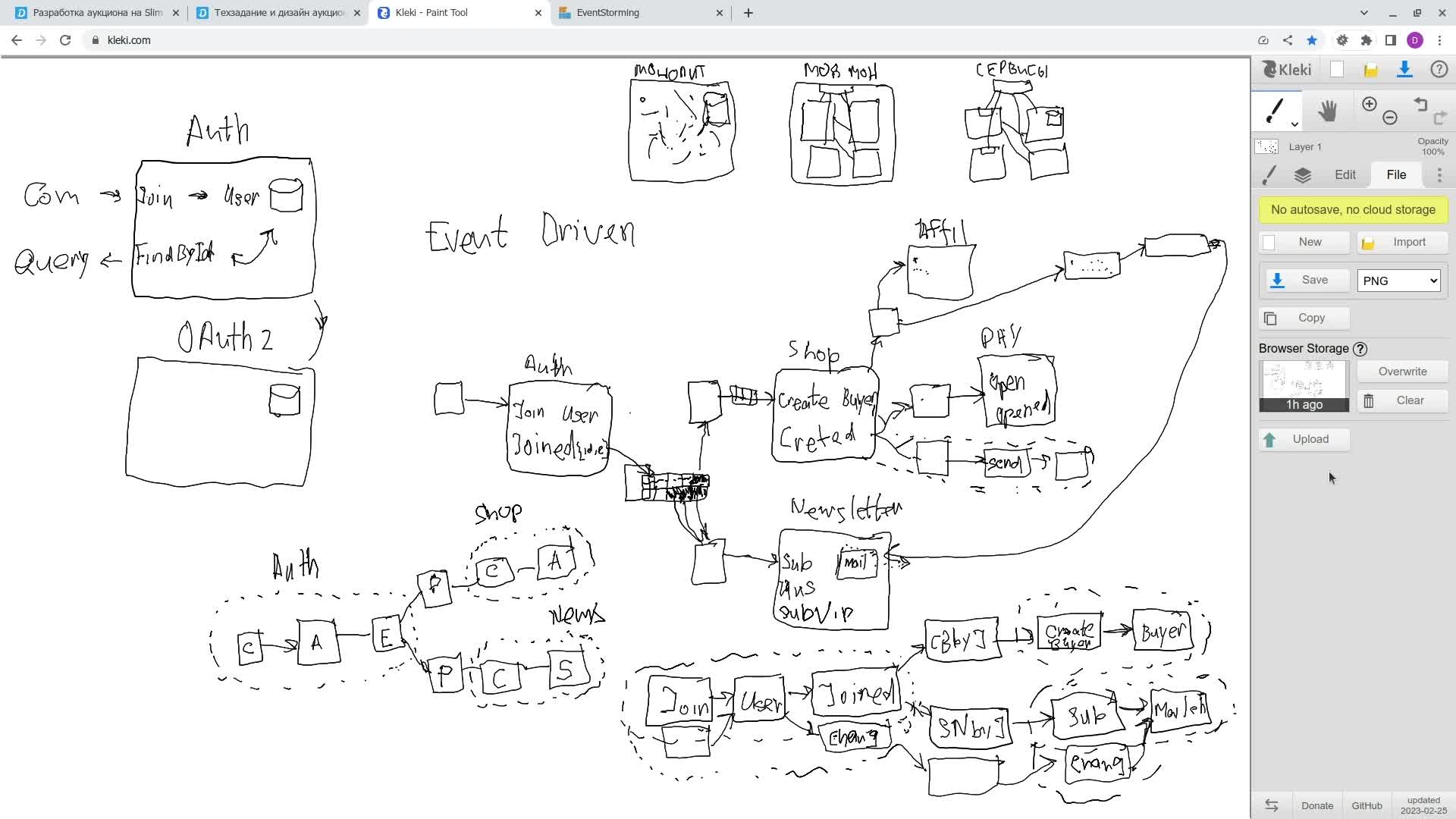
Применение Event Storming на практике построения доменной модели проекта аукциона. Моделирование пользовательских сценариев.
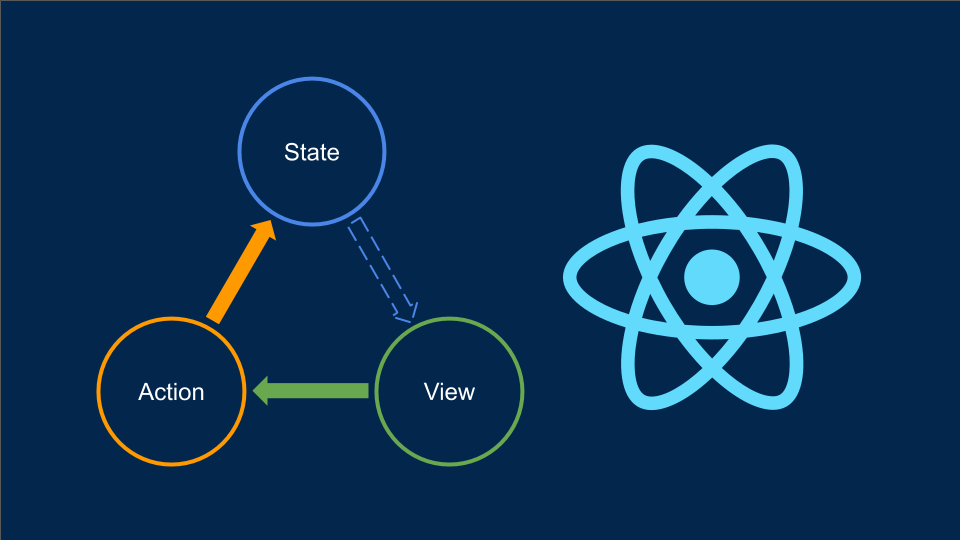
Принципы работы UI-фреймворков на JavaScript. Исследование MVC-фреймворков на примере написания своих библиотек React.
Рефакторинг реальных проектов и библиотек. Разбор кода и рекомендации по тактическому. и архитектурному улучшению.
Исследование работы бэкенд-фреймворков через написание своего PSR-совместимого HTTP-микрофреймворка и компонентов.
Разбираемся как работают внутри разные вещи в программировании.
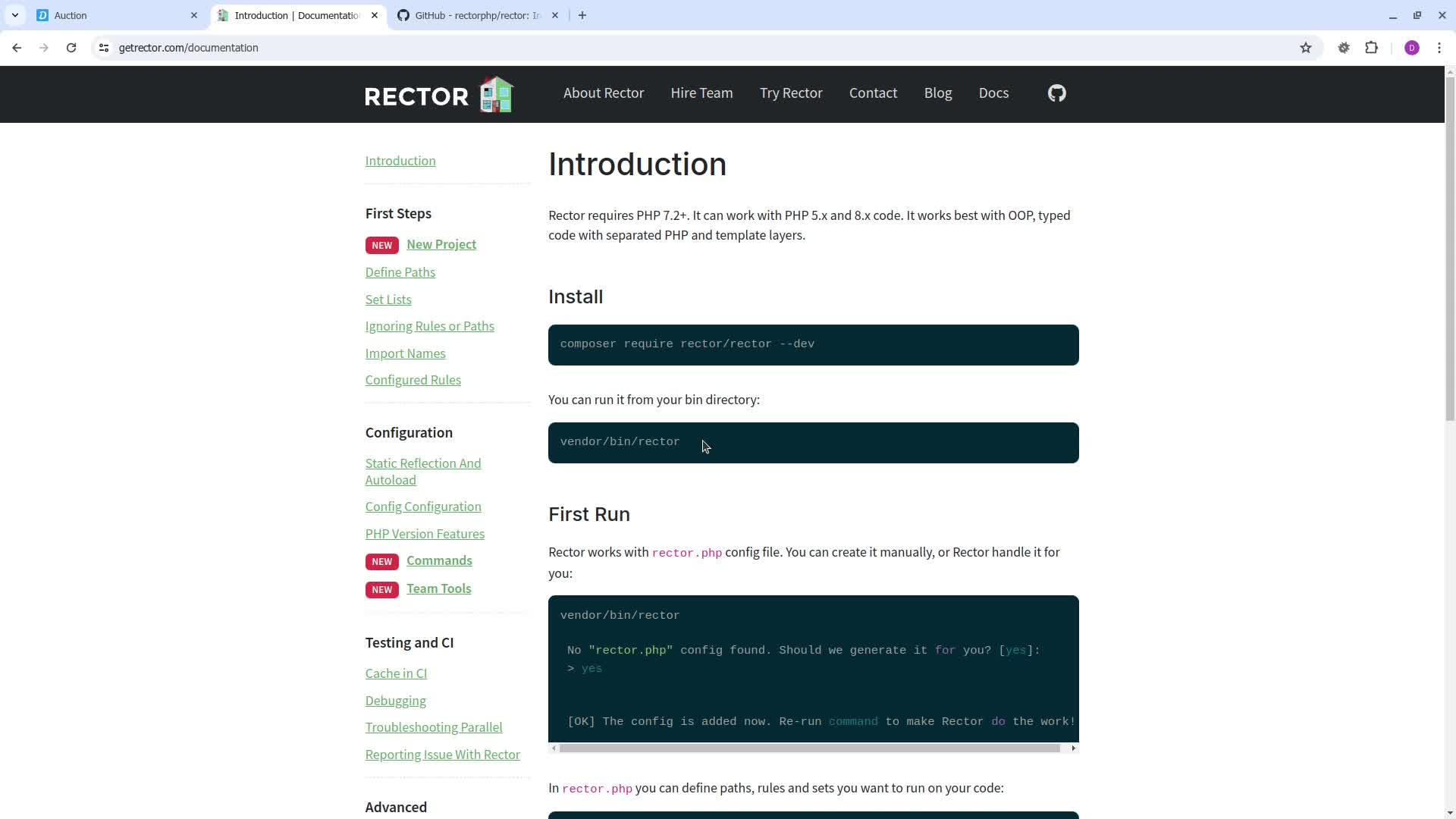
Автоматическое обновление синтаксиса и авторефакторинг PHP-проекта с помощью инструмента Rector. Использование стандартных правил и программирование собственного ректора.
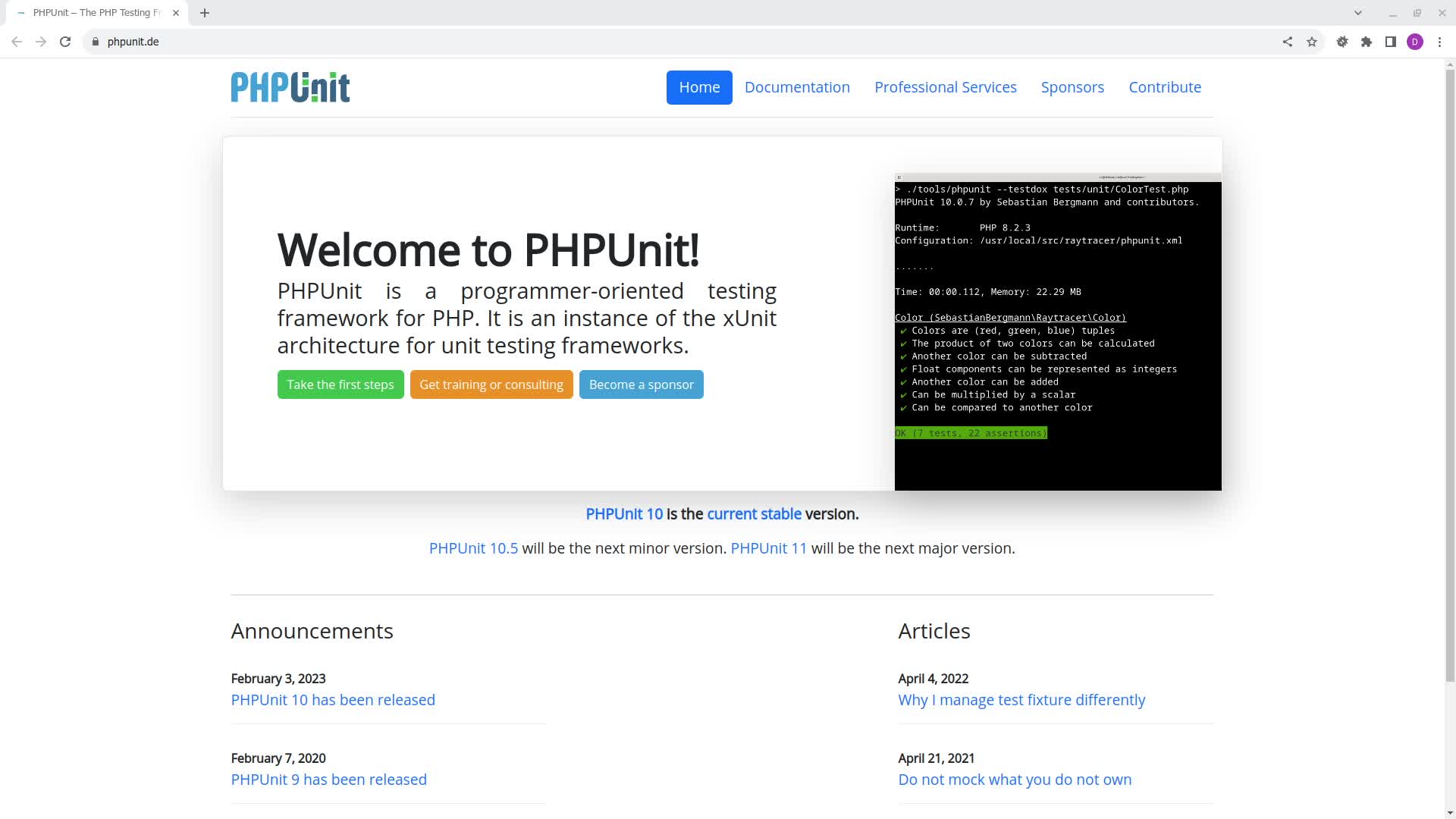
Разбираемся как работают и как устроены внутри тестовые фреймворки на примере PHPUnit
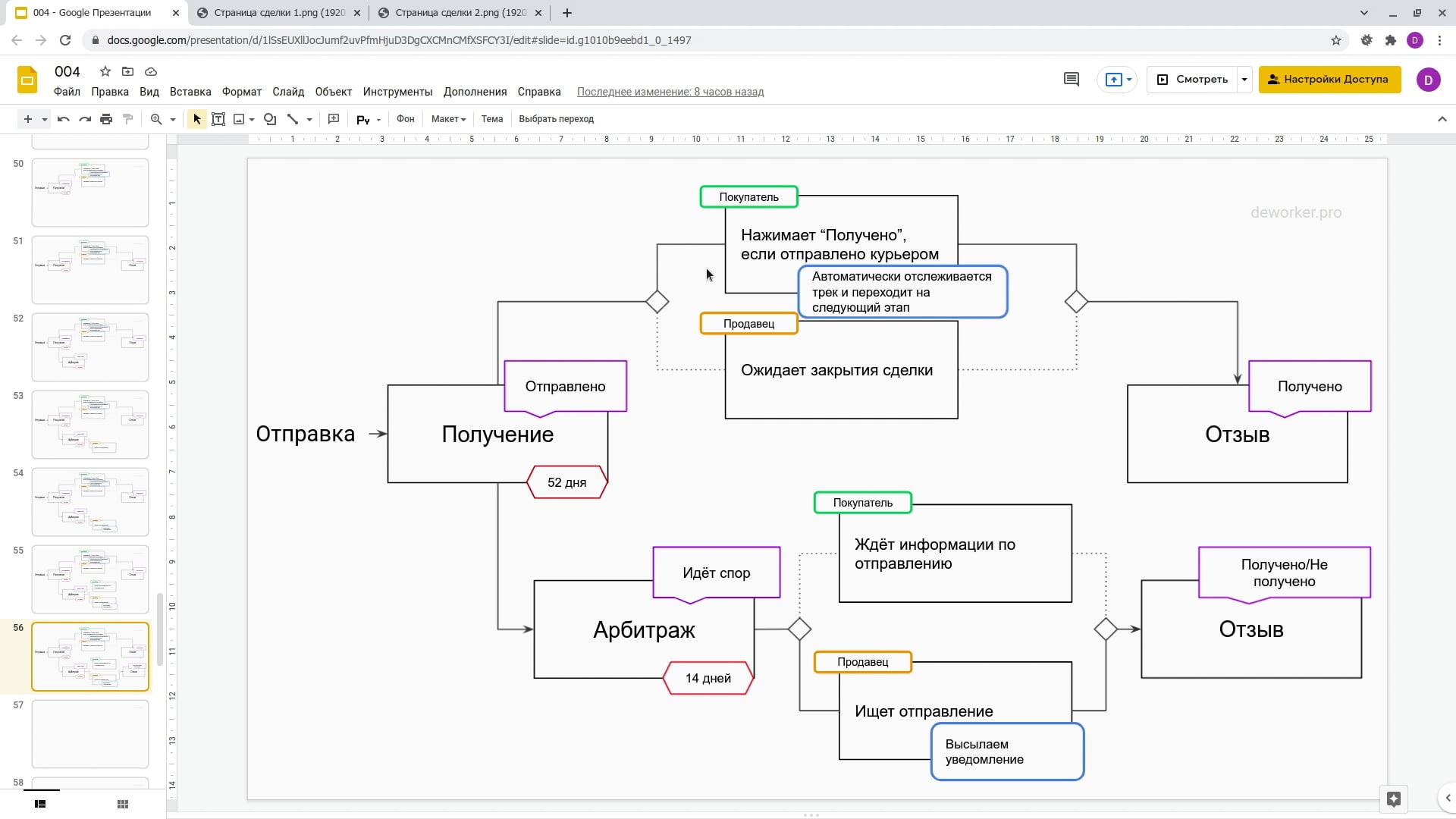
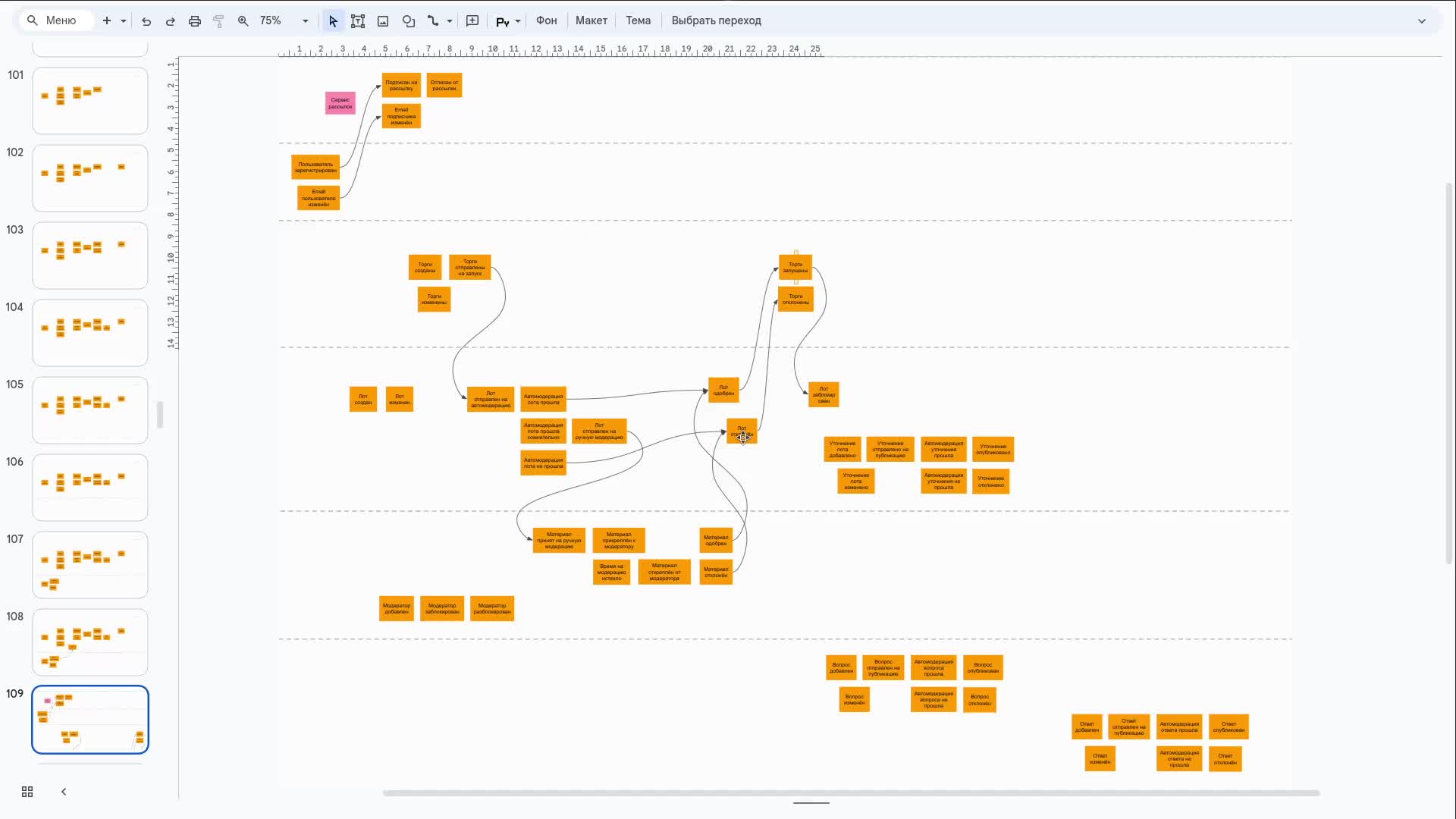
Диаграмма Event Storming и её элементы. Разделение на этапы для работы над сложными проектами. Пример моделирования службы доставки грузов.
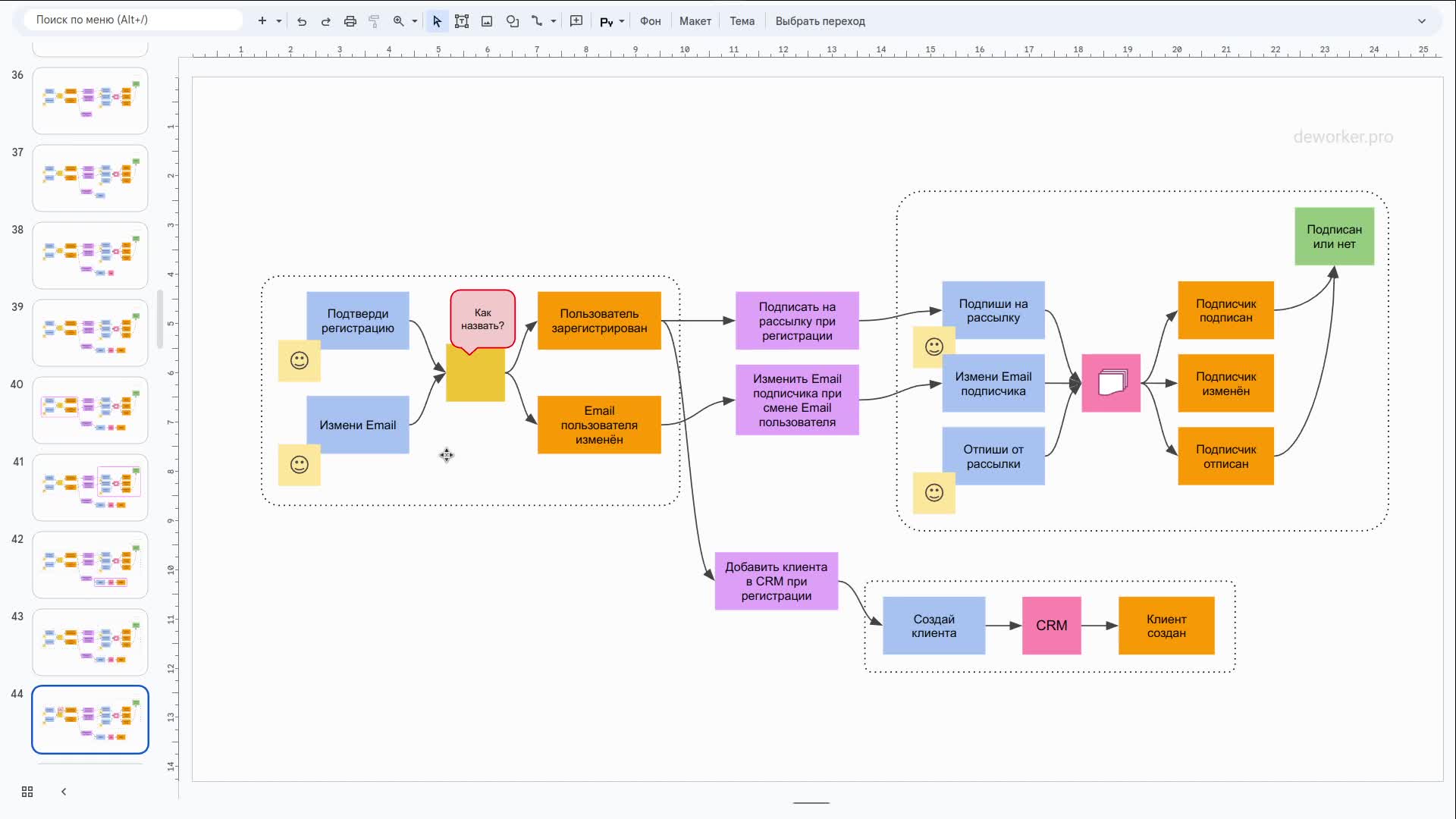
Моделирование предметной области бизнеса в DDD. Домены и поддомены. Event Driven архитектура слабосвязанных модулей. Практика Event Storming для построения цепочек команд и событий.
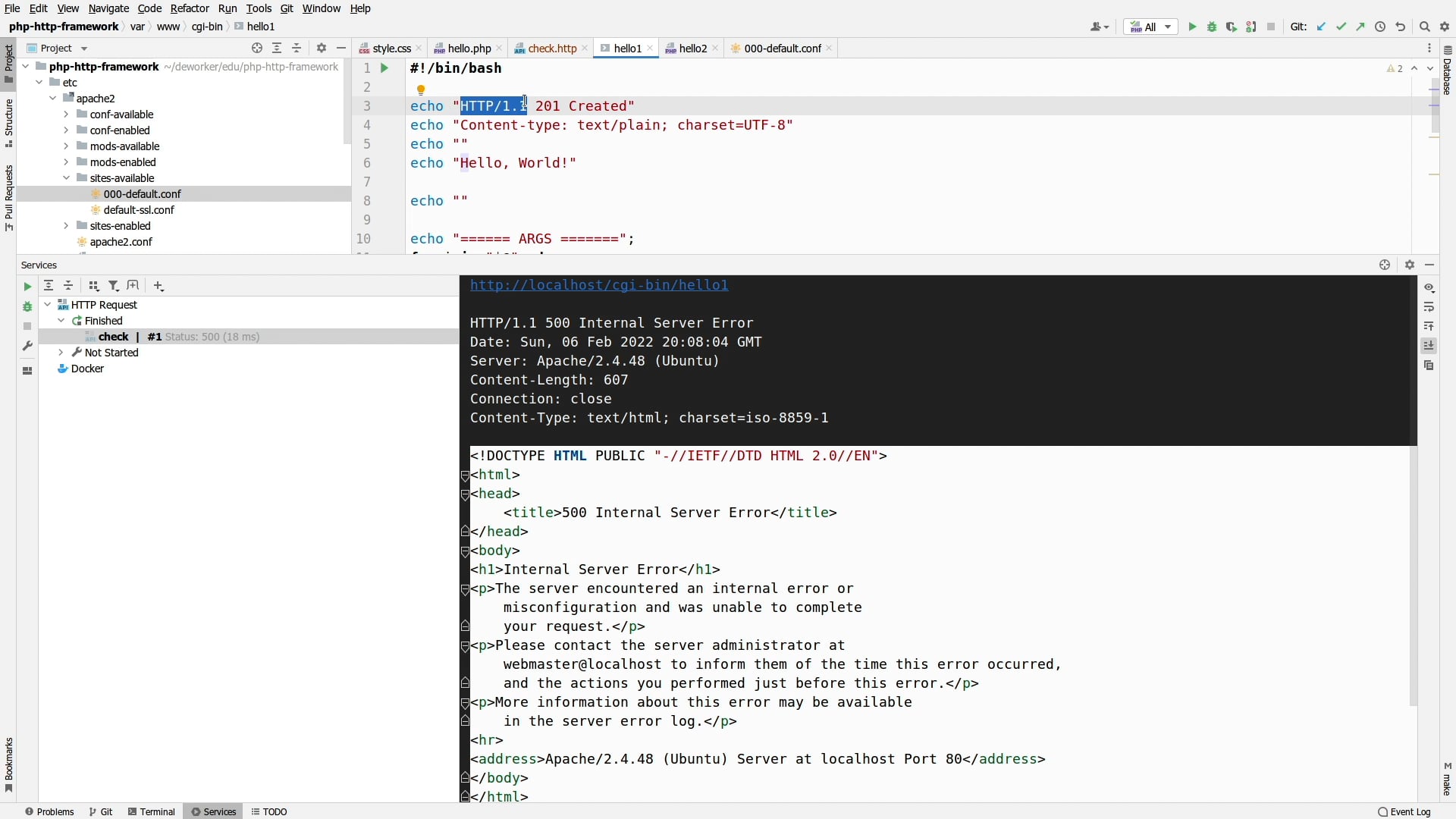
Работа HTTP-сервера вроде Apache и Nginx с PHP по протоколам CGI и FastCGI. Переменные окружения и потоки ввода и вывода. Асинхронные PHP-серверы.
Определение и суть компонентного HTTP-фреймворка. Место фреймворка и библиотек в потоке управления. Совместимость фреймворков и рекомендации PSR.
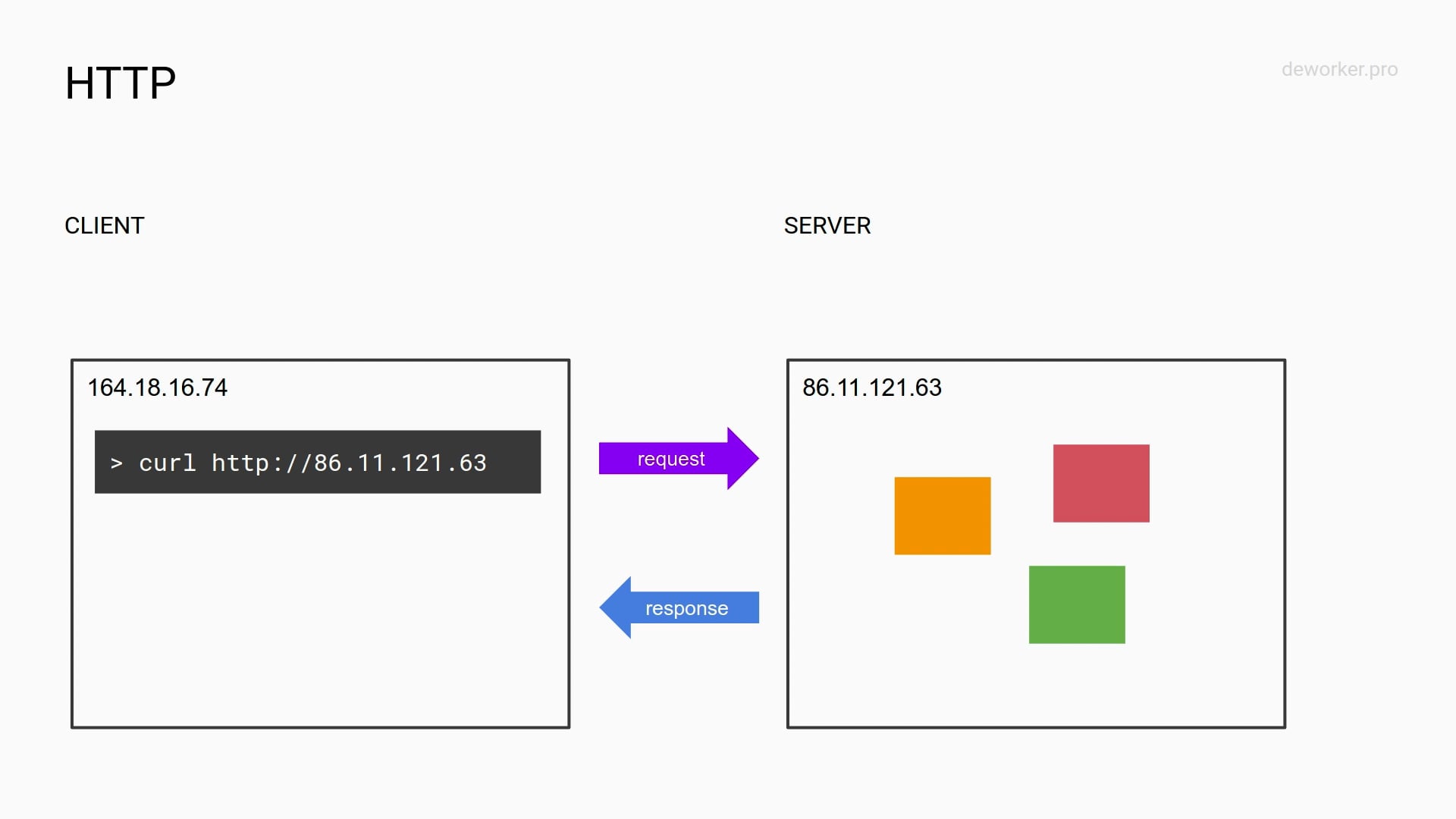
Как производится запрос и какие результаты возвращает сервер. Какие запросы являются безопасными.
Кто такие сервер и клиент и как осуществляется запрос и возвращается ответ при HTTP-взаимодействии.
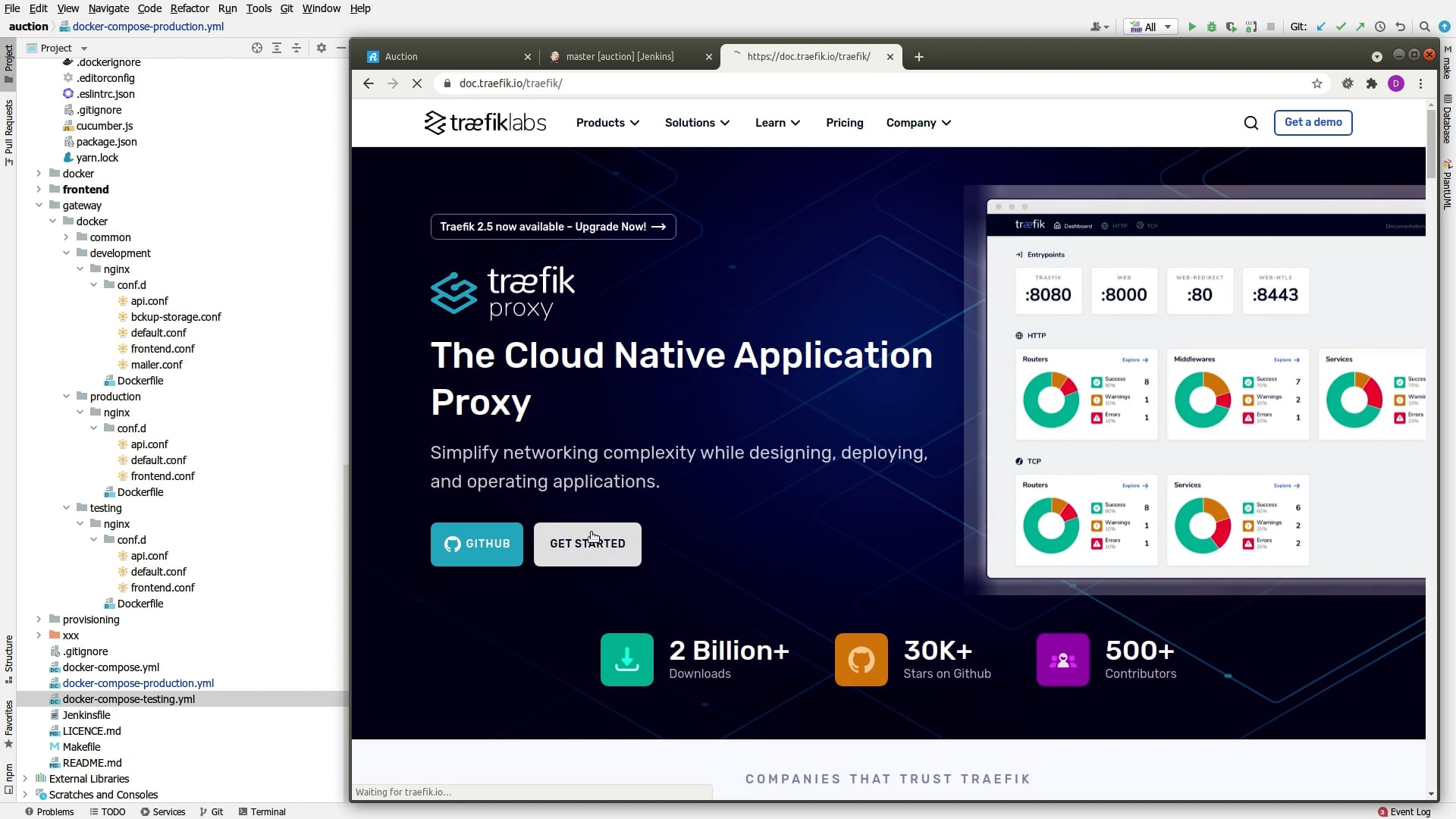
Декларативное централизованное управление доменными именами с помощью Traefik. Автополучение Let's Encrypt сертификатов. Деплой нескольких проектов в один кластер.
Переход на реверс-прокси сервер Traefik 3. Обновление Rector, Psalm и PHPUnit. Дополнительная типизация библиотек. Перевод бэкенда на PHP 8.4.
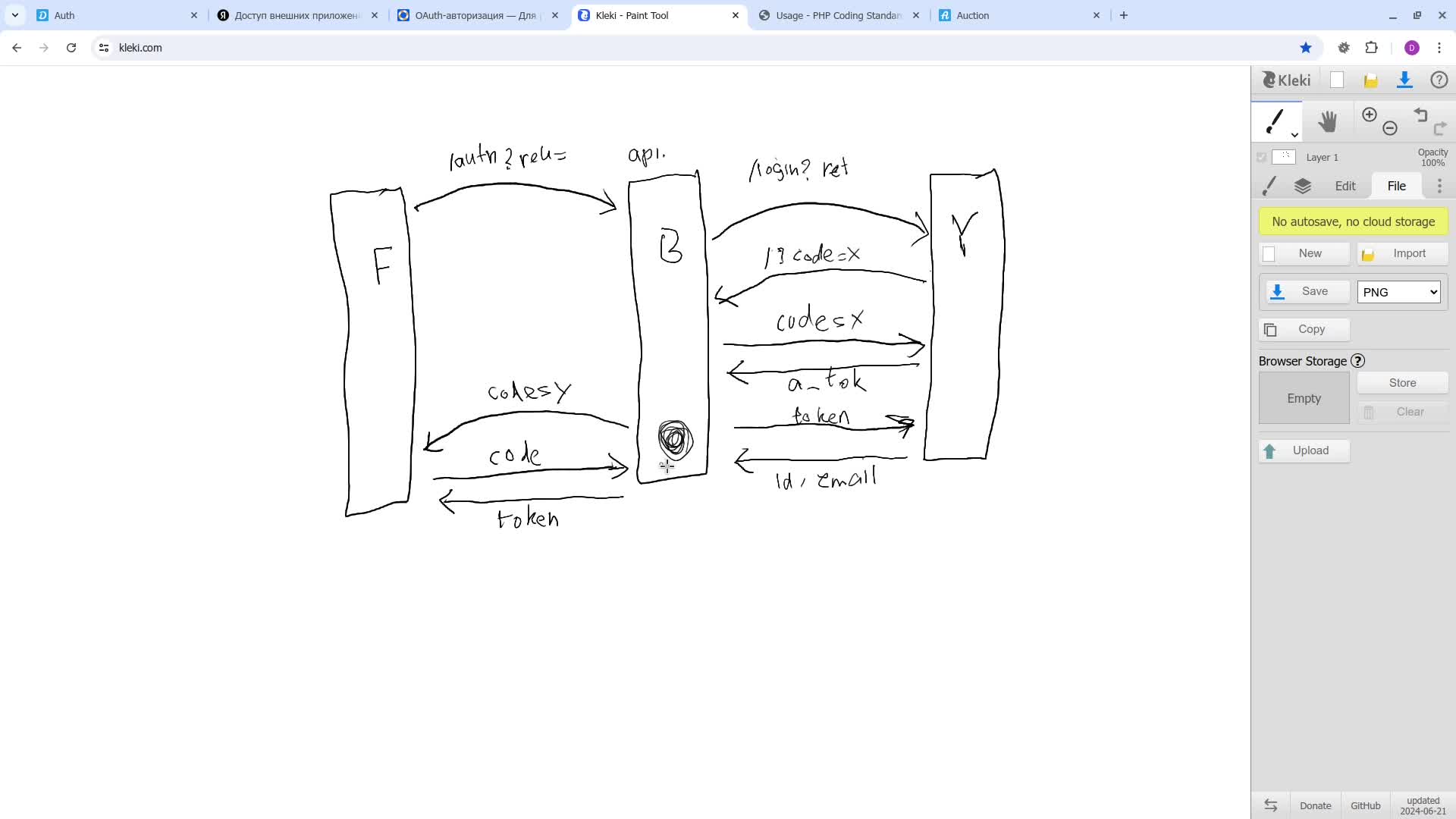
Программирование входа в PHP-проект по протоколу OAuth2 через сторонние сервисы и социальные сети. Создание заглушек сторонних сервисов для локальной разработки и тестирования.
Автоматическое обновление синтаксиса и авторефакторинг PHP-проекта с помощью инструмента Rector. Использование стандартных правил и программирование собственного ректора.
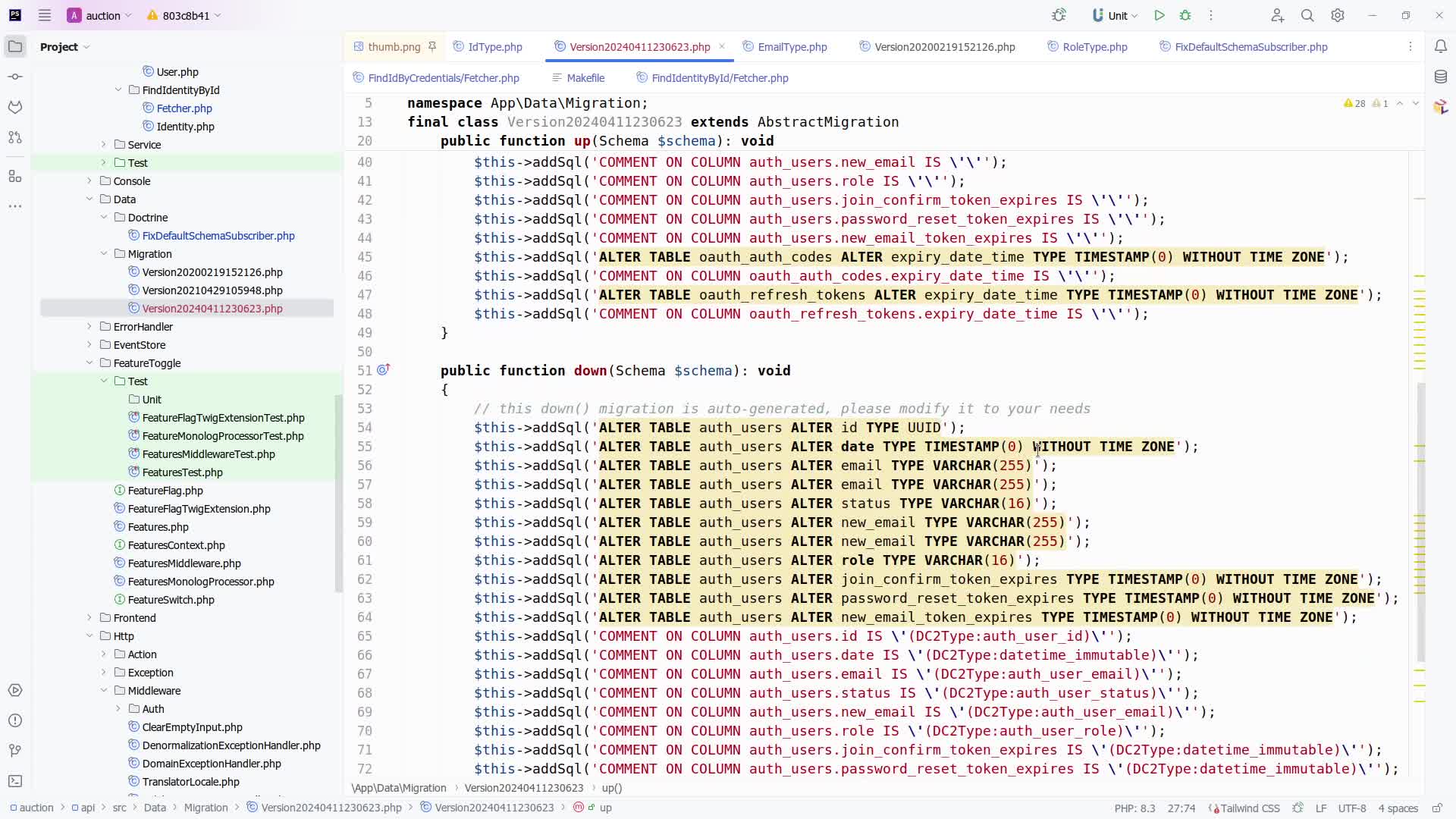
Глобальное обновление зависимостей. Переход на PHP 8.2 и PHP 8.3. Перевод проекта на Doctrine ORM 3 и DBAL 4.
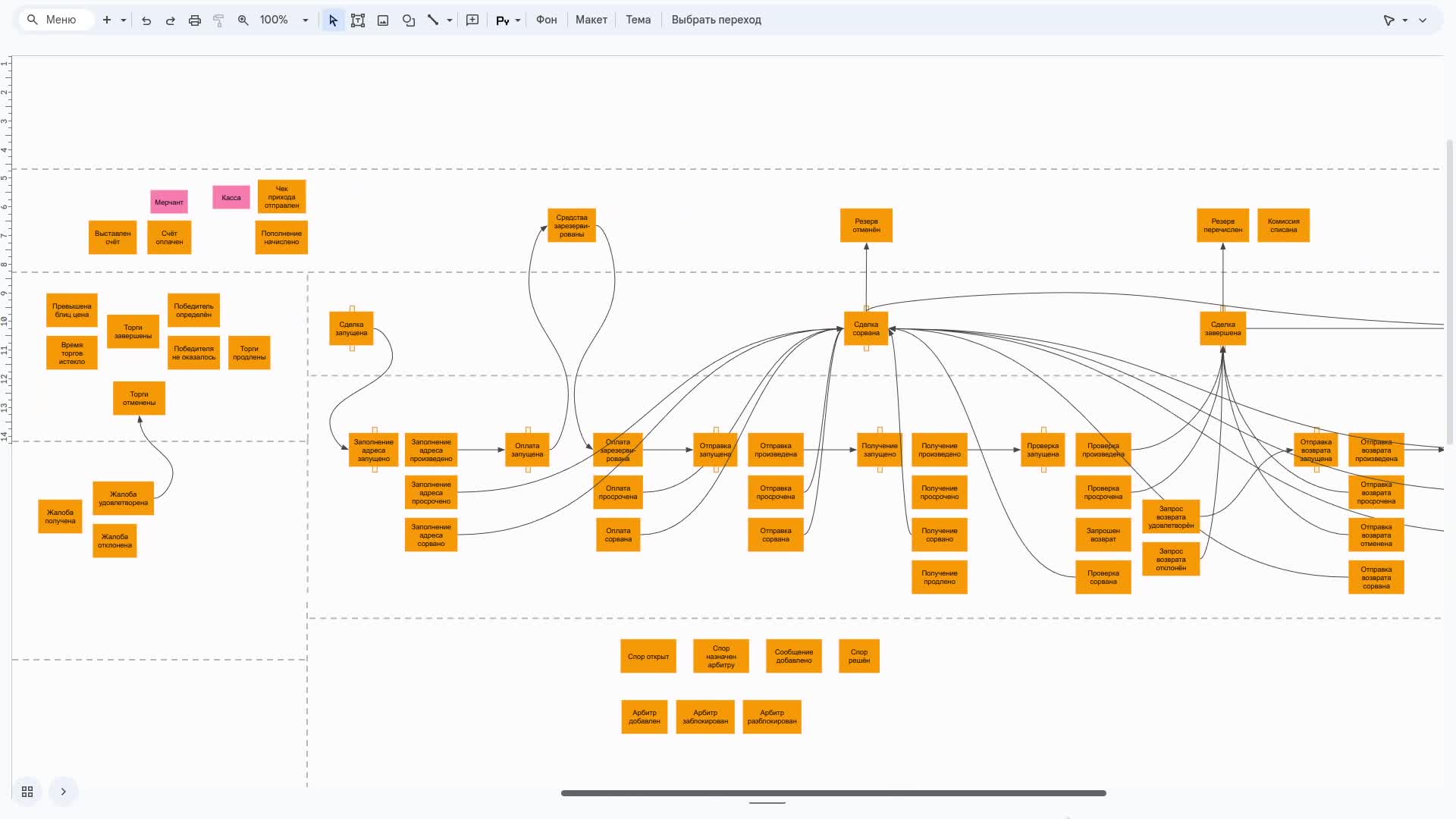
Завершение первого этапа Event Storming. Проведение торгов аукциона и моделирование оплаты и всех этапов сделки.
Разбираемся как работают и как устроены внутри тестовые фреймворки на примере PHPUnit
Первый этап Event Storming. Анализ доменной модели и первоначальное определение потоков доменных событий.
Диаграмма Event Storming и её элементы. Разделение на этапы для работы над сложными проектами. Пример моделирования службы доставки грузов.
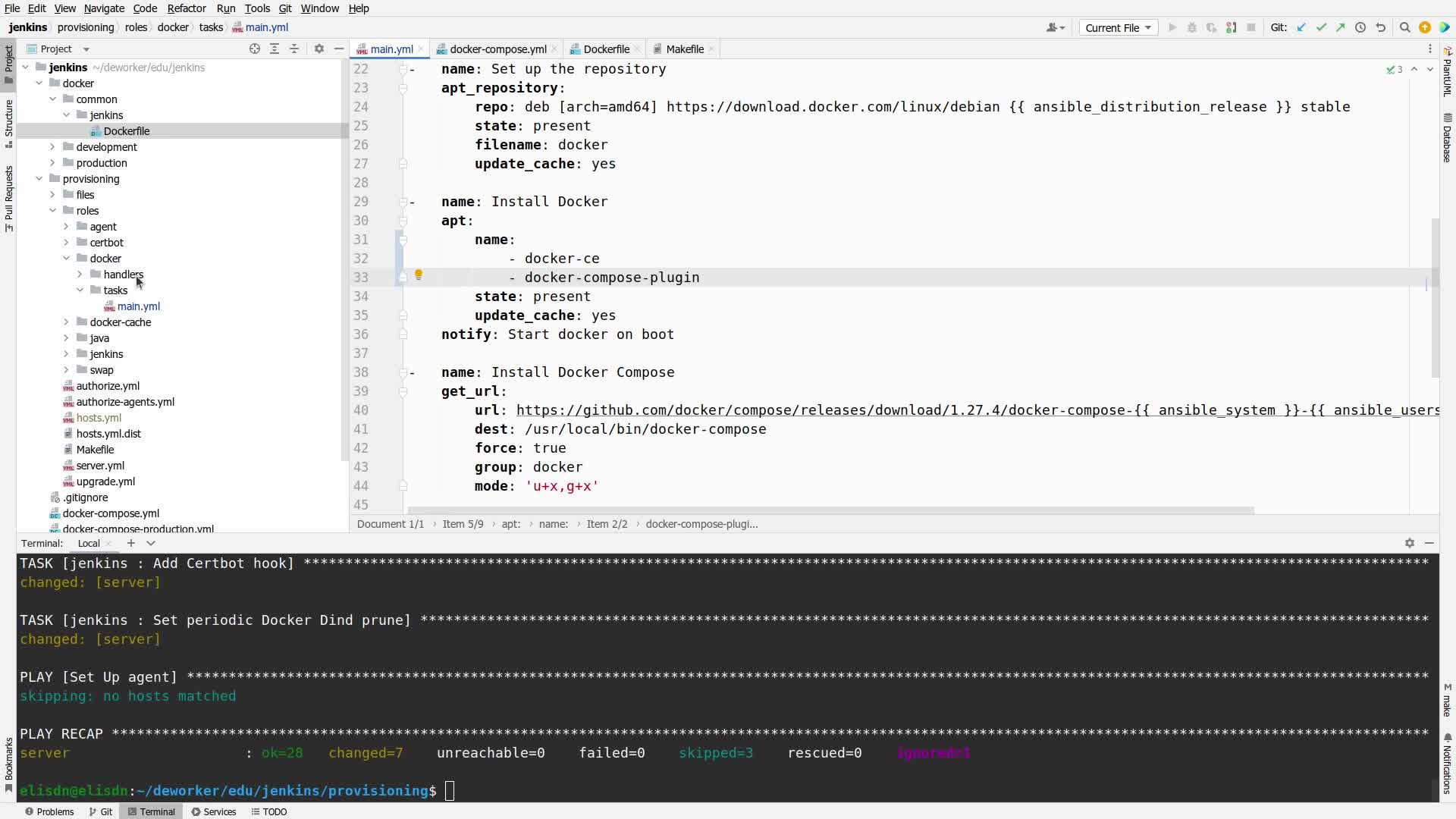
Перевод проектов на плагин Docker Compose V2 для всех окружений. Установка на Jenkins-сервер с помощью Ansible.