Что есть React: Пишем свой UI-фреймворк
Принципы работы интерактивных UI-фреймворков. Исследование MVC-фреймворков на примере написания клона экосистемы по примеру React и Redux.
Подробнее в нашем анонсе в блоге.
Чтобы не пропускать новые эпизоды подпишитесь на наш канал @deworkerpro в Telegram

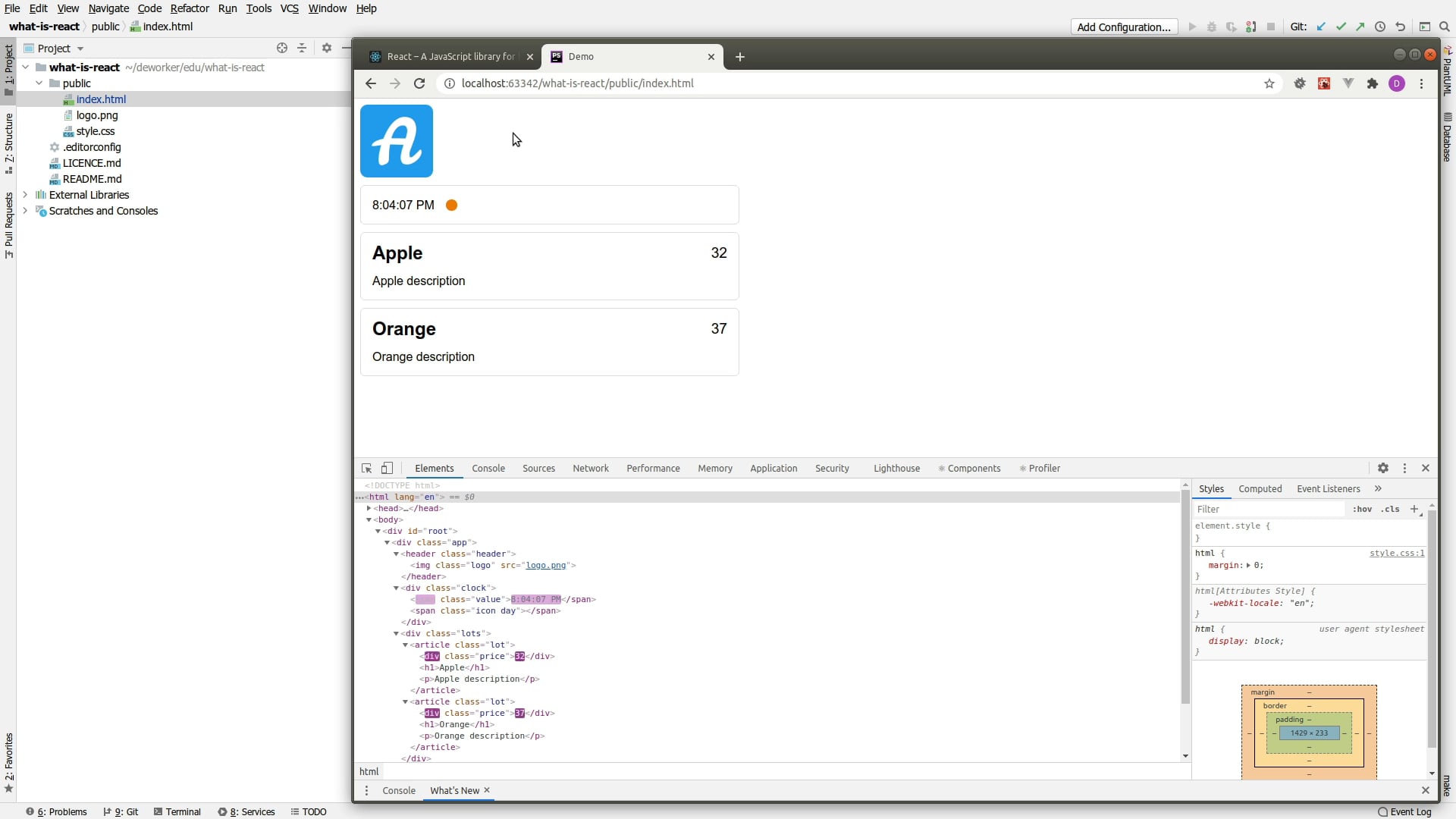
Переход от классического серверного рендеринга HTML-страниц на построение DOM через JavaScript. Отделение данных от представления.
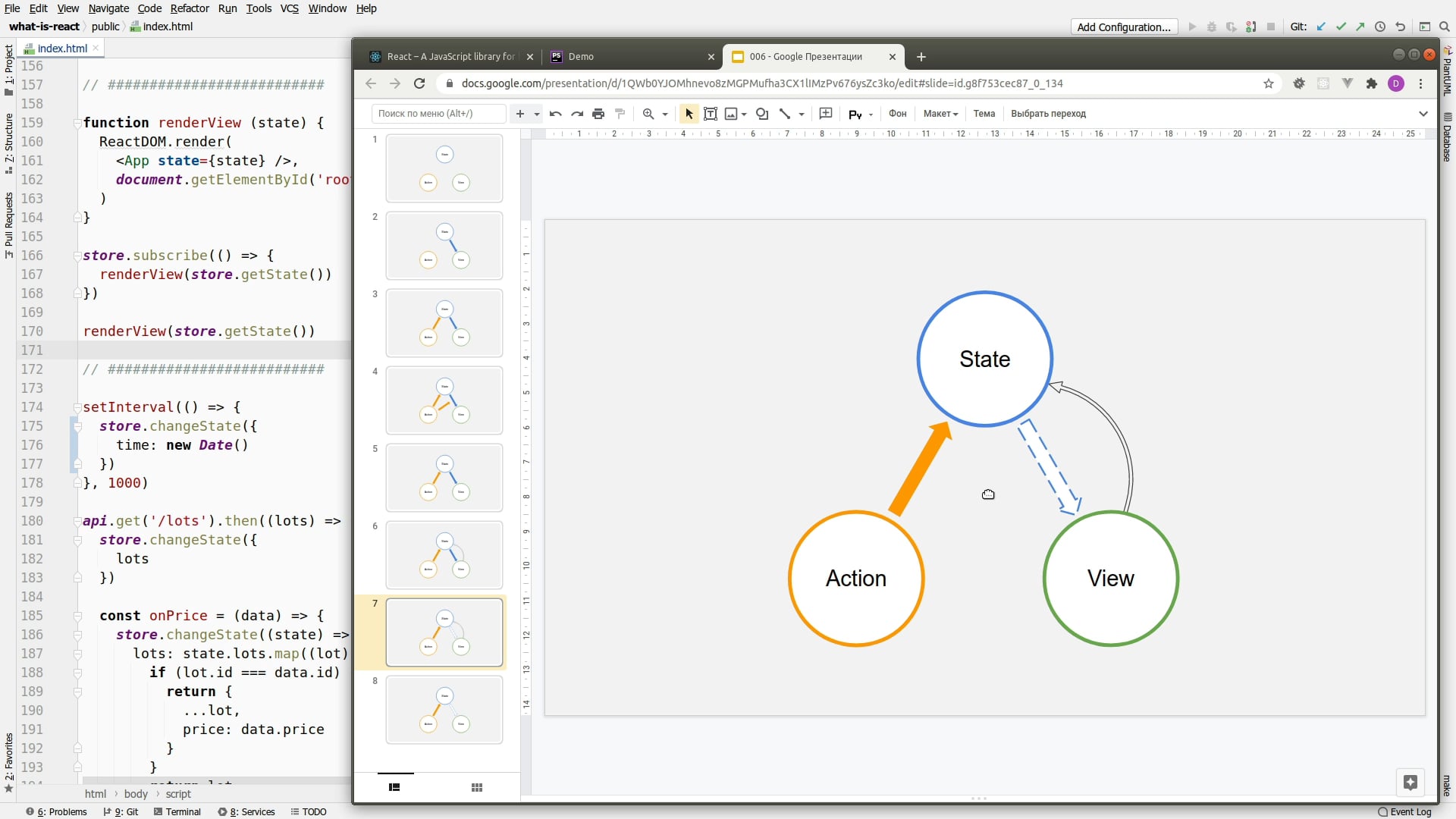
Добавление динамики. Сложность изменения страницы при изменении состояния. Однонаправленный поток данных и иммутабельный перерендер страницы.
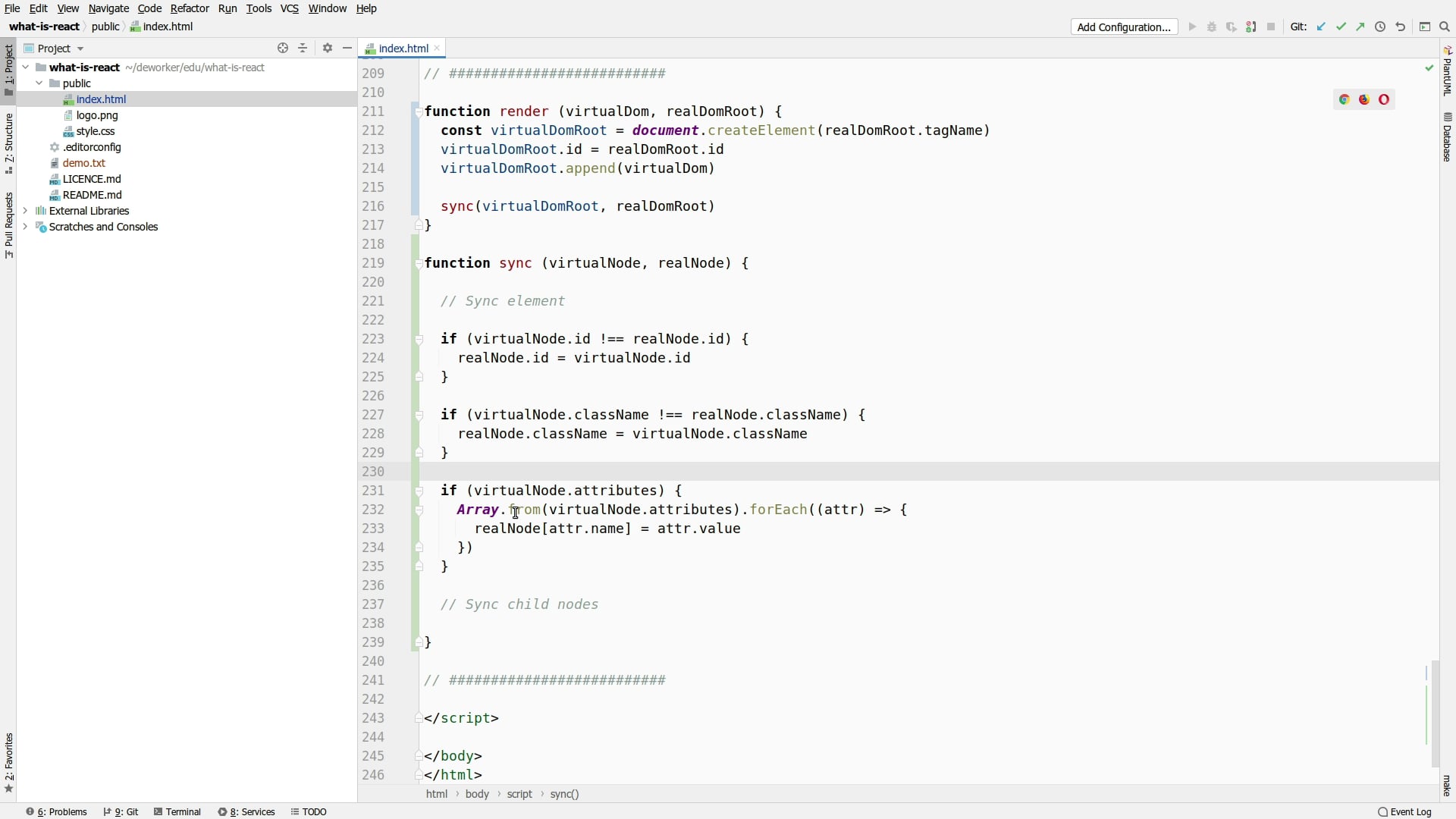
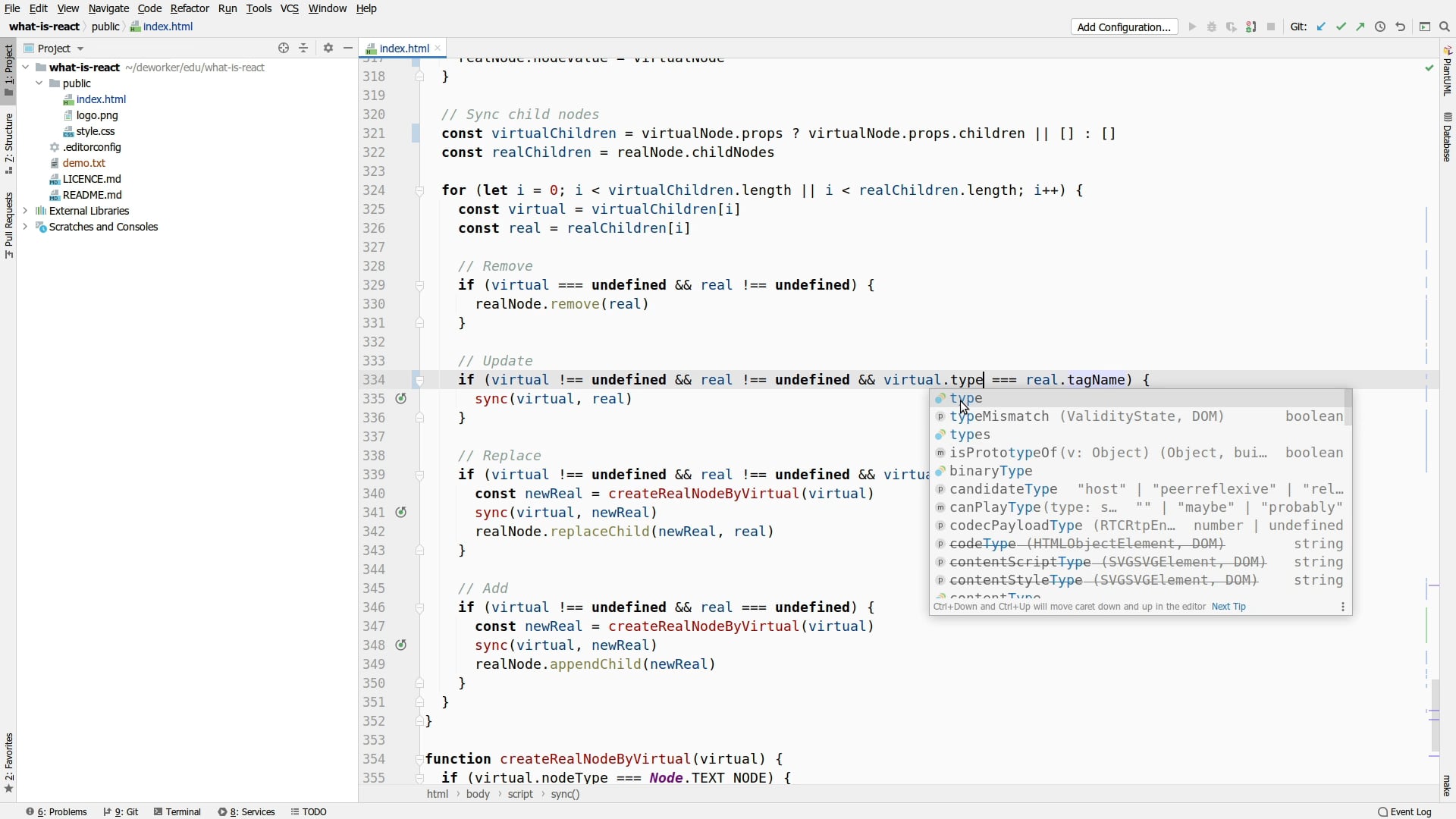
Оптимизация производительности перерендера страниц. Концепция виртуального DOM. Синхронизация реального дерева с виртуальным.
Отход от стандартных Node-элементов к структурам для построения виртуального DOM. Перевод на декларативный JSON-формат описания UI.
Добавление фабрики компонентов для упрощения разработки. Подключение Babel. Внедрение HTML-подобного синтаксиса JSX для написания компонентов.
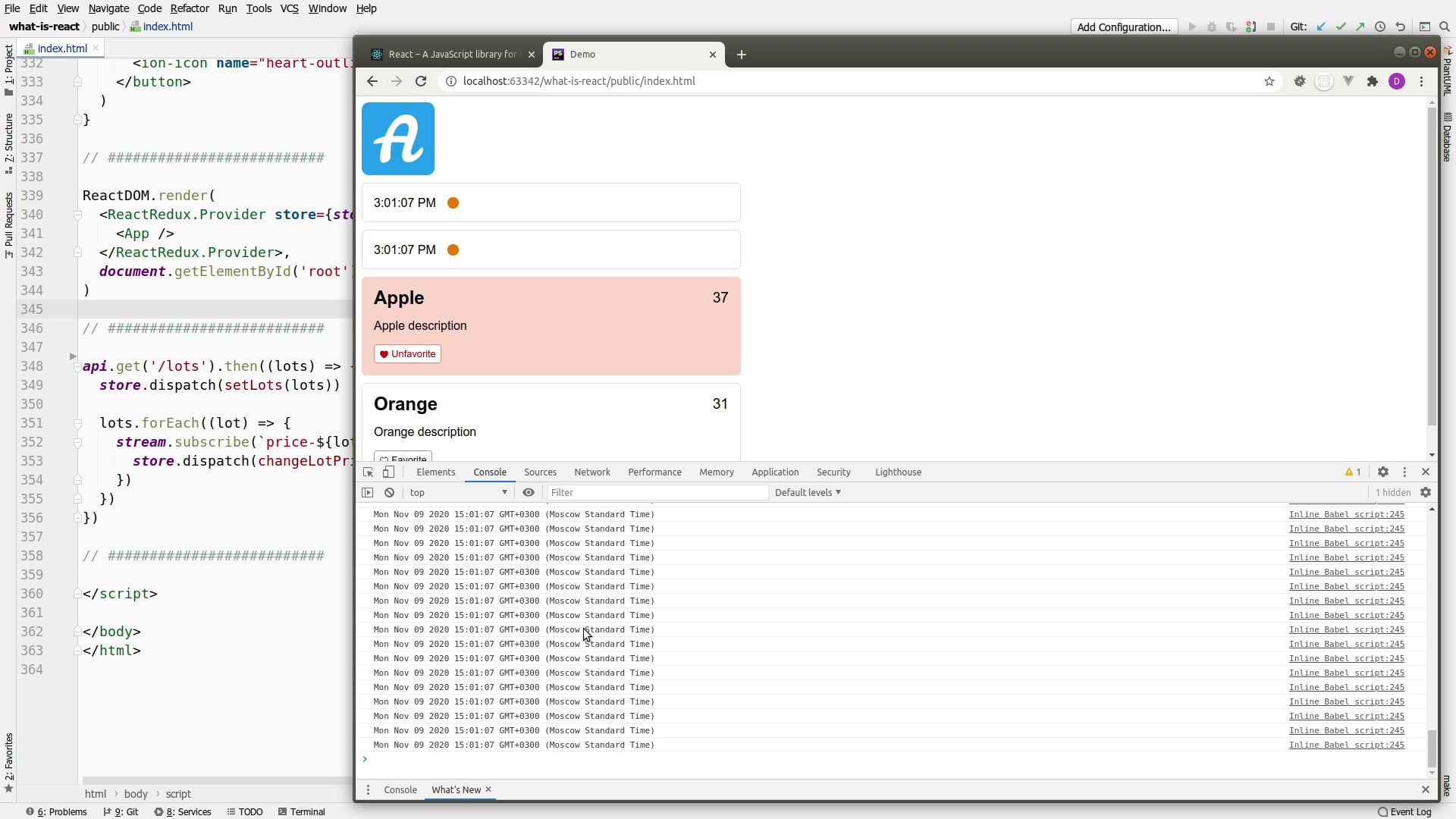
Инкапсуляция состояния в объект-хранилище. Реализация автоматического рендеринга через подписку на изменение состояния.
Добавление новых действий к объекту хранилища через систему плагинов-редьюсеров. Диспетчеризация действий. Фабрики-создатели действий. Подключение Redux.
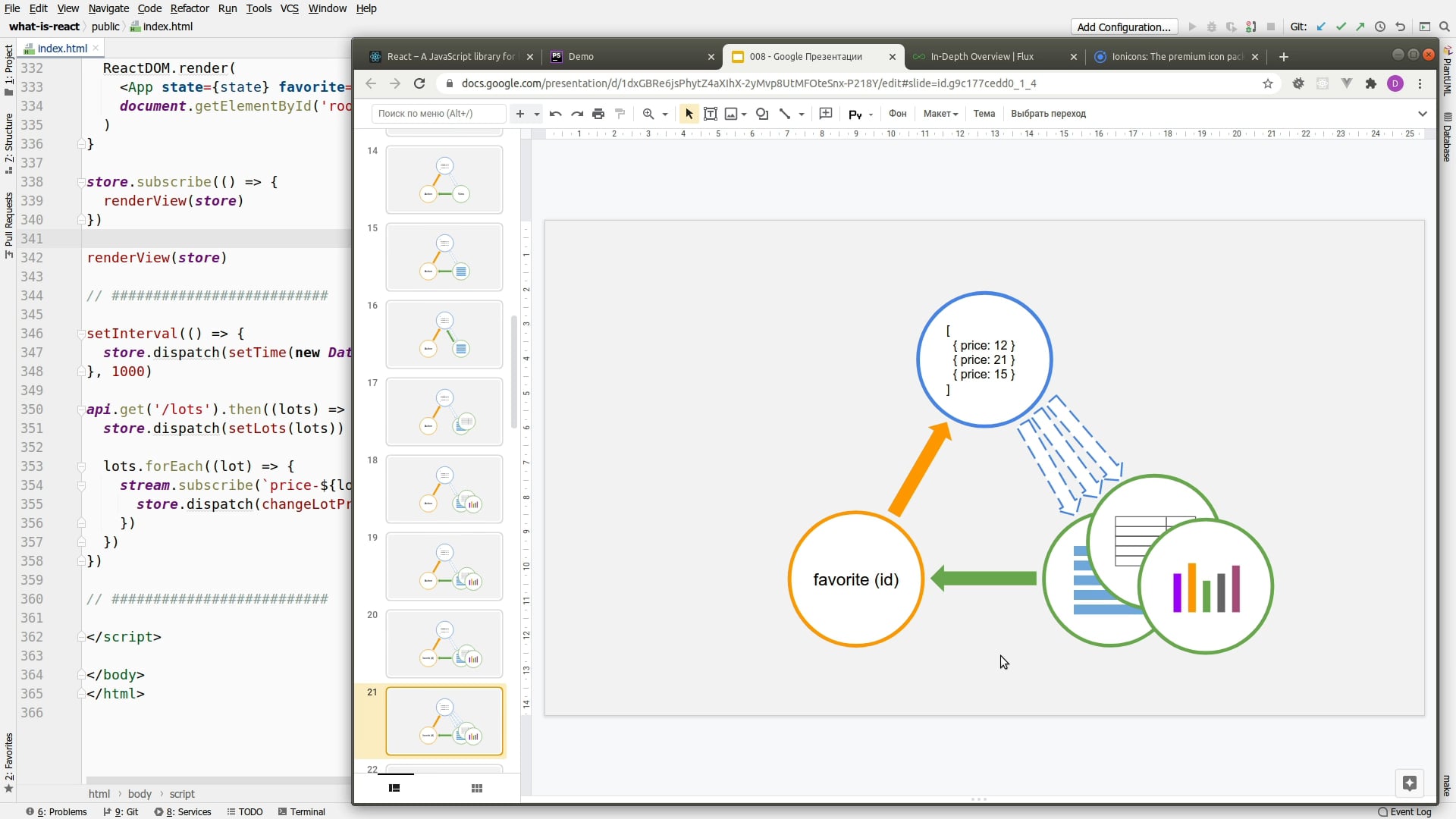
Добавление интерактивных элементов. Организация однонаправленного потока управления Flux. Анализ паттерна Model-View-Controller.
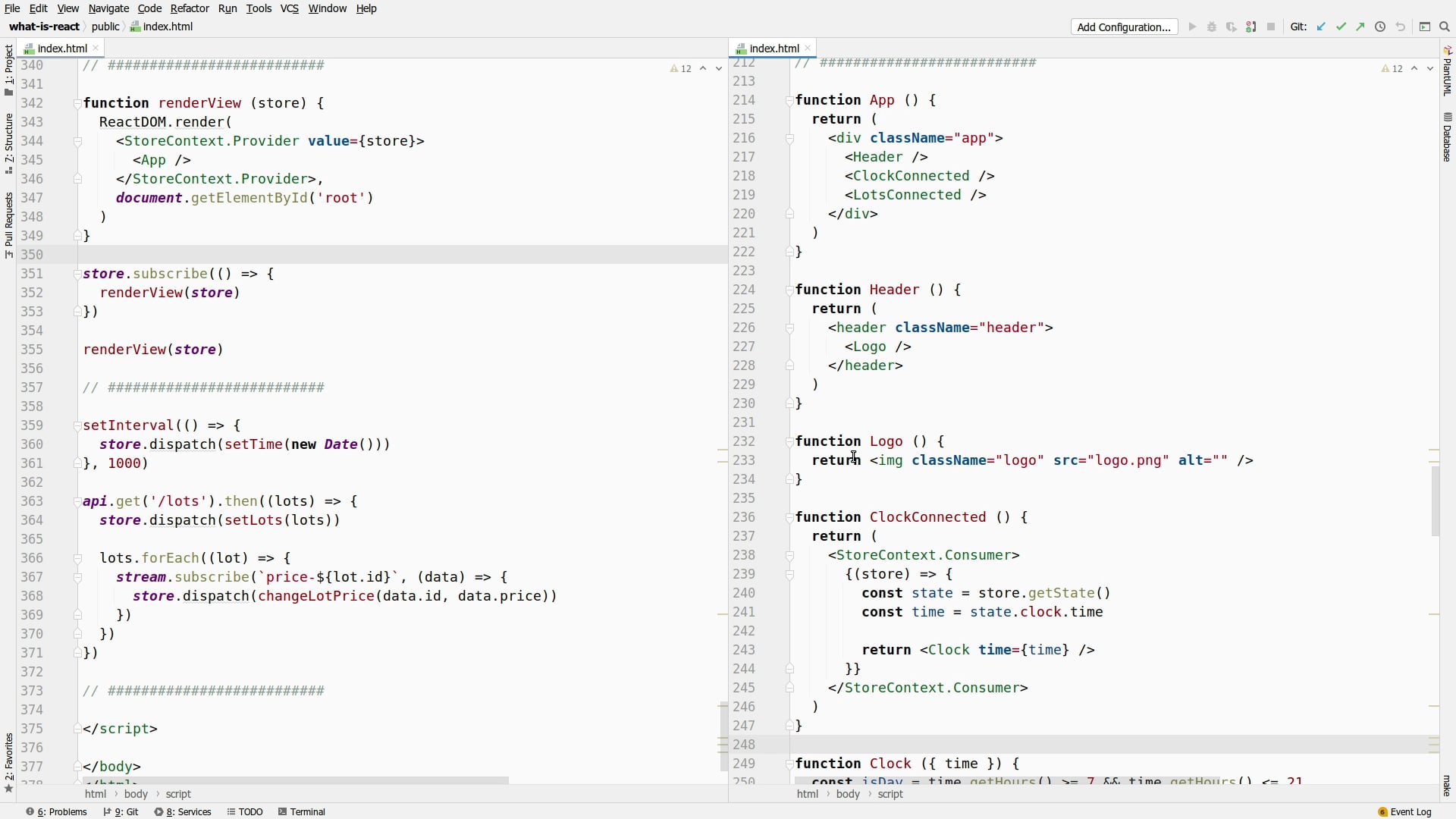
Проблема каскадного проброса состояния. Использование контекстов для передачи состояния внутренним компонентам. Выделение контейнерных компонентов.
Унификация привязки состояния и действий к свойствам компонента. Автоматизация мэппинга через коннектор. Подключение React-Redux. Асинхронные экшены через Thunk.
Размещение локального состояния внутри классовых и функциональных компонентов. Использование хуков для экономии кода.
Динамическая смена контента. Написание компонента Router для эмуляции многостраничности через использование хэшэй и History API браузера.