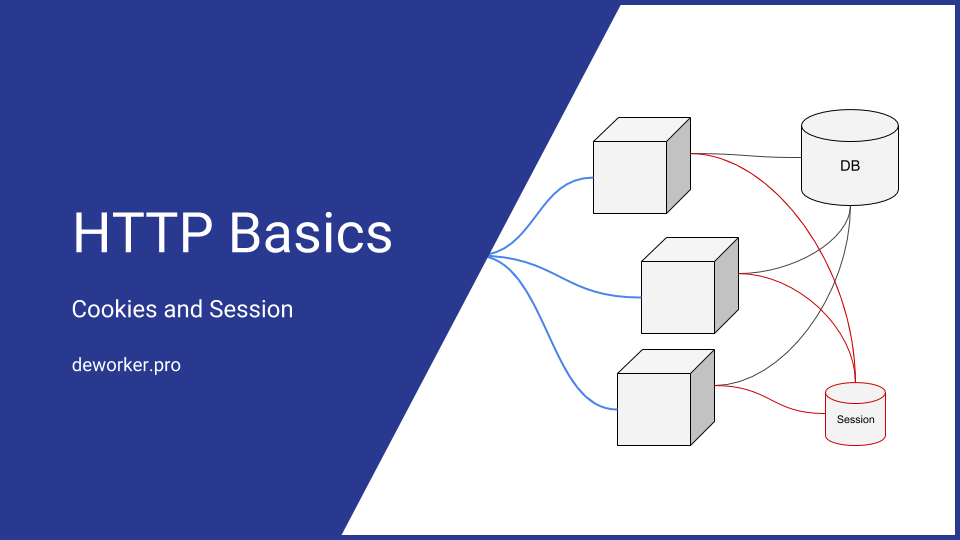
Использование заголовков HTTP-протокола для передачи данных, сохранения состояния, организации кеширования и безопасности.
Описание спобов взаимодействия объектов. Использование конструкторов, методов, исключений, событий и свойств.
Пошаговая разработка гибкого компонента IP-локатора. Декомпозиции объекта. Практическое применение паттернов проектирования.
Разработка интерактивного аукциона с API на микрофреймворке SlimPHP и фронтендом на ReactJS по практикам DDD и DevOps.
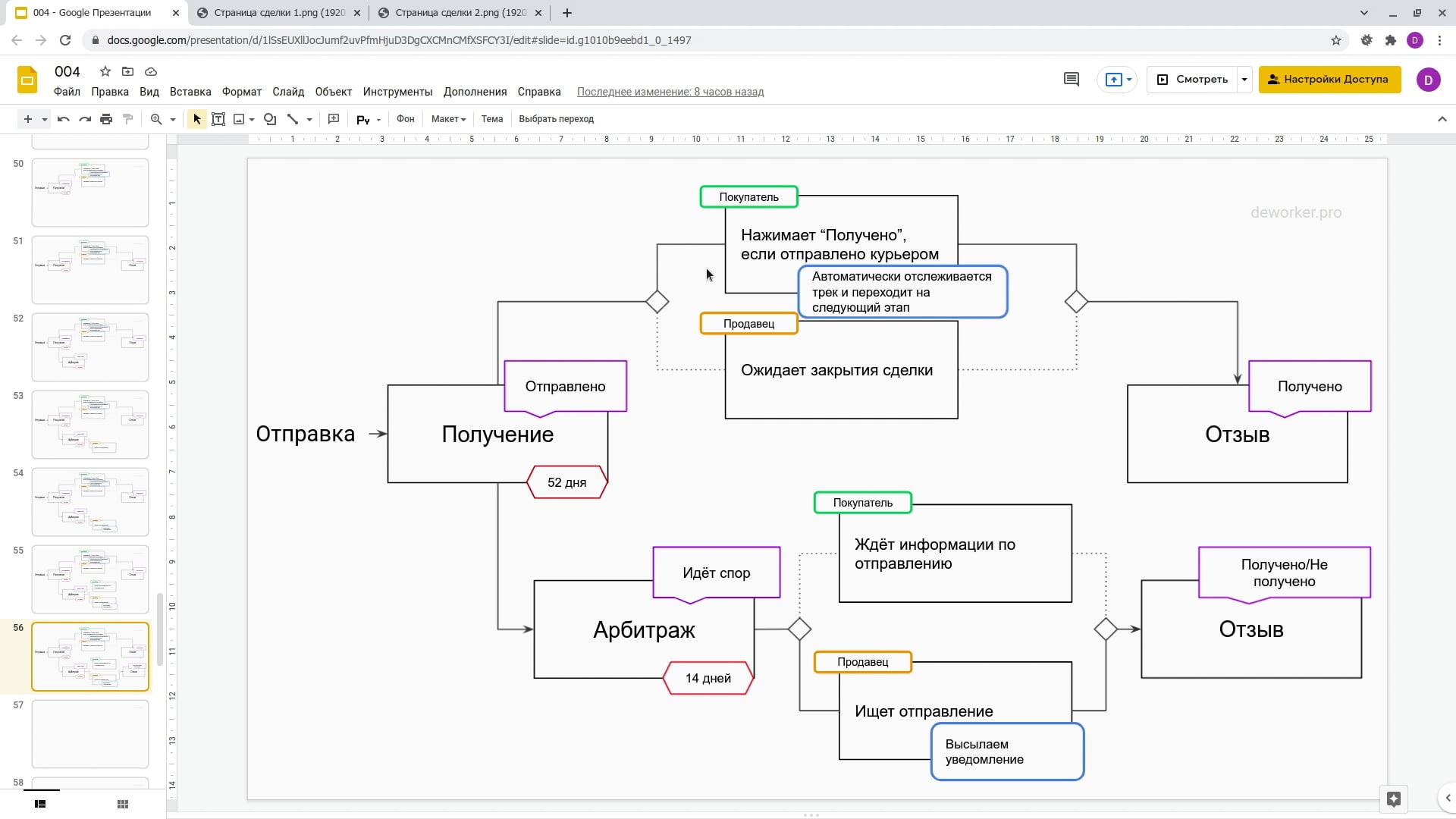
Исследование предметной области. Анализ требований. Разработка технического задания и проектирование дизайна для проекта аукциона.
Применение Event Storming на практике построения доменной модели проекта аукциона. Моделирование пользовательских сценариев.
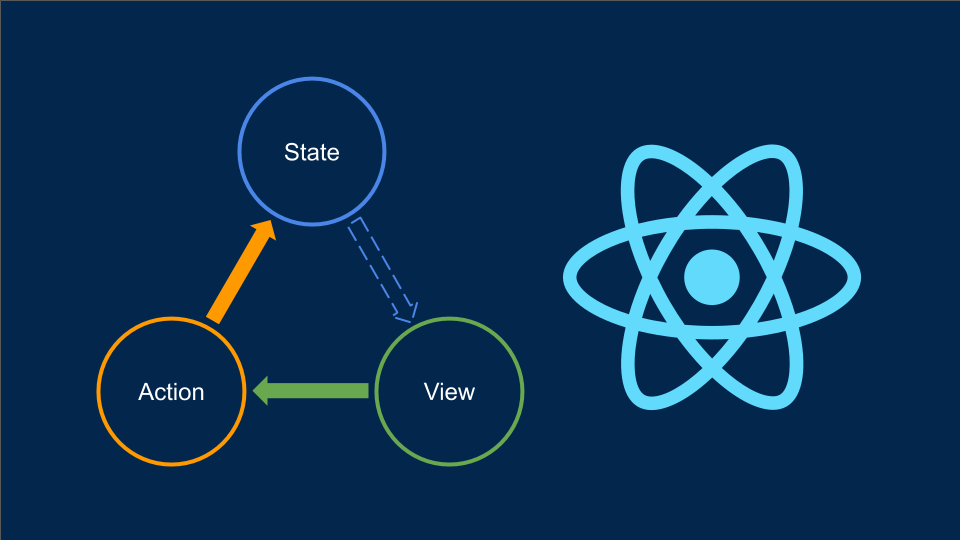
Принципы работы UI-фреймворков на JavaScript. Исследование MVC-фреймворков на примере написания своих библиотек React.
Рефакторинг реальных проектов и библиотек. Разбор кода и рекомендации по тактическому. и архитектурному улучшению.
Исследование работы бэкенд-фреймворков через написание своего PSR-совместимого HTTP-микрофреймворка и компонентов.
Разбираемся как работают внутри разные вещи в программировании.